
Вот инструменты и сервисы, которые помогут вам улучшить качество работы и вдохновиться передовой практикой разработки продуктов.

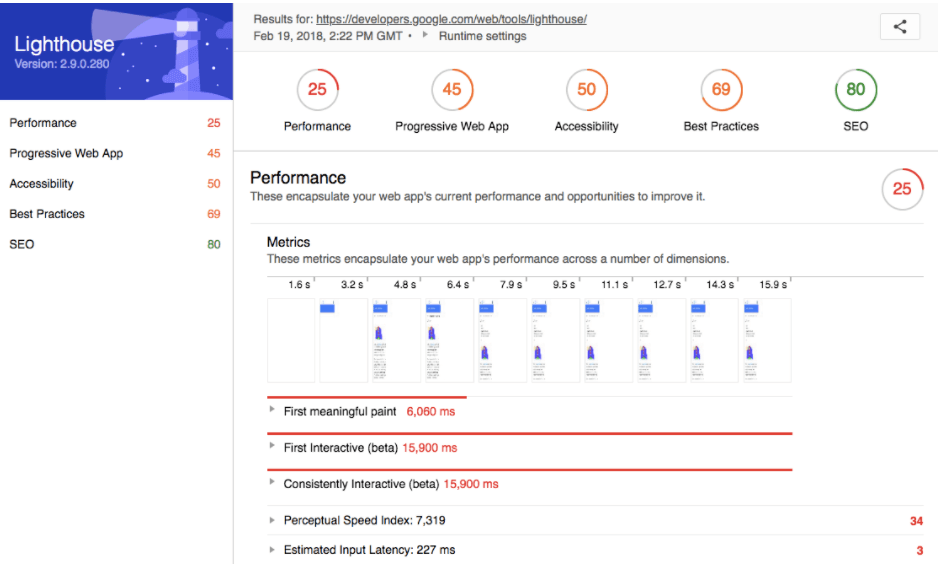
С января 2018 года Google перестал ранжировать сайты, скорость загрузки которых ниже допустимой. Этот сервис позволяет провести анализ производительности сайта, его соответствие мировым практикам и возможность пользования людьми с нарушениями функций организма.

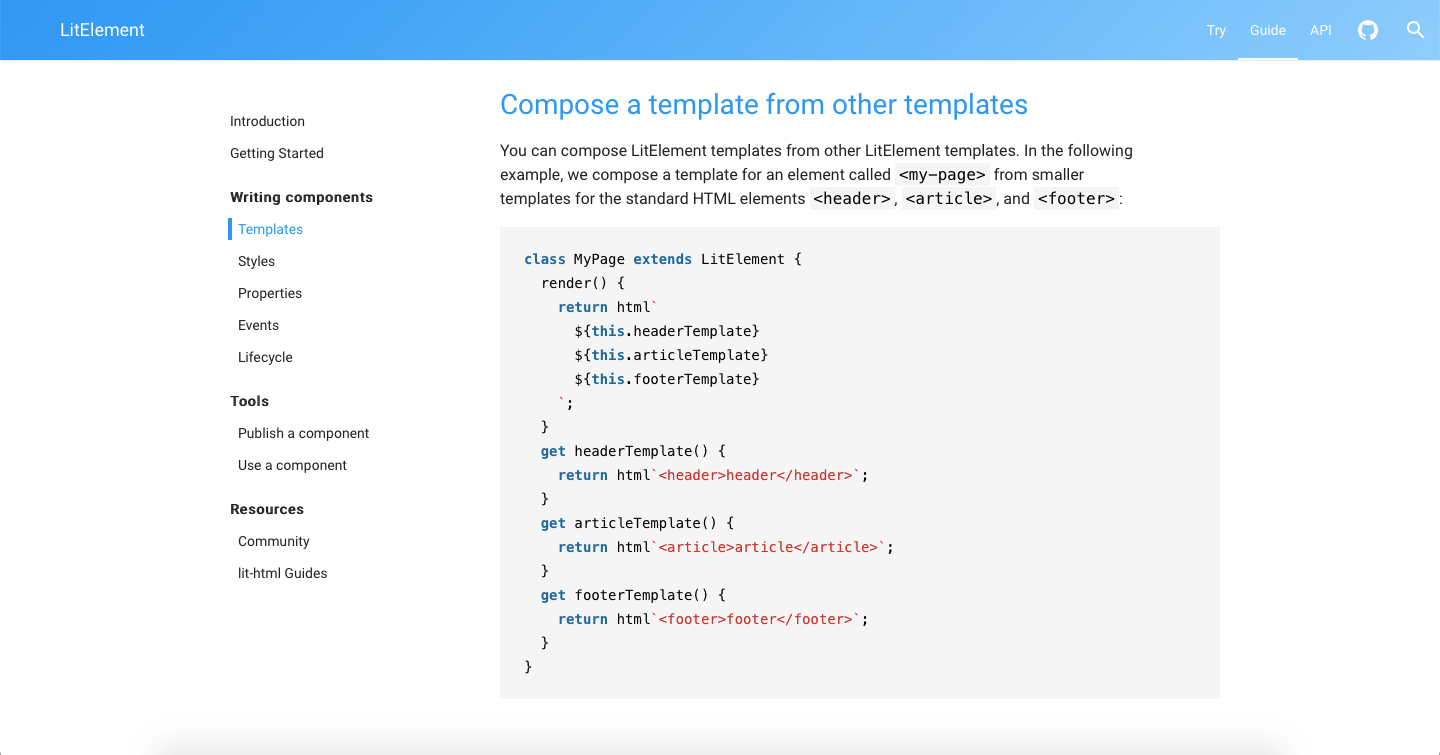
Это бесплатная библиотека с открытым исходным кодом для создания веб-приложений. Она разрабатывается командой Google и GitHub. Оттуда можно получить классы для создания быстрых и легких веб-компонентов, а также расширяемую библиотеку шаблонов HTML для JavaScript.

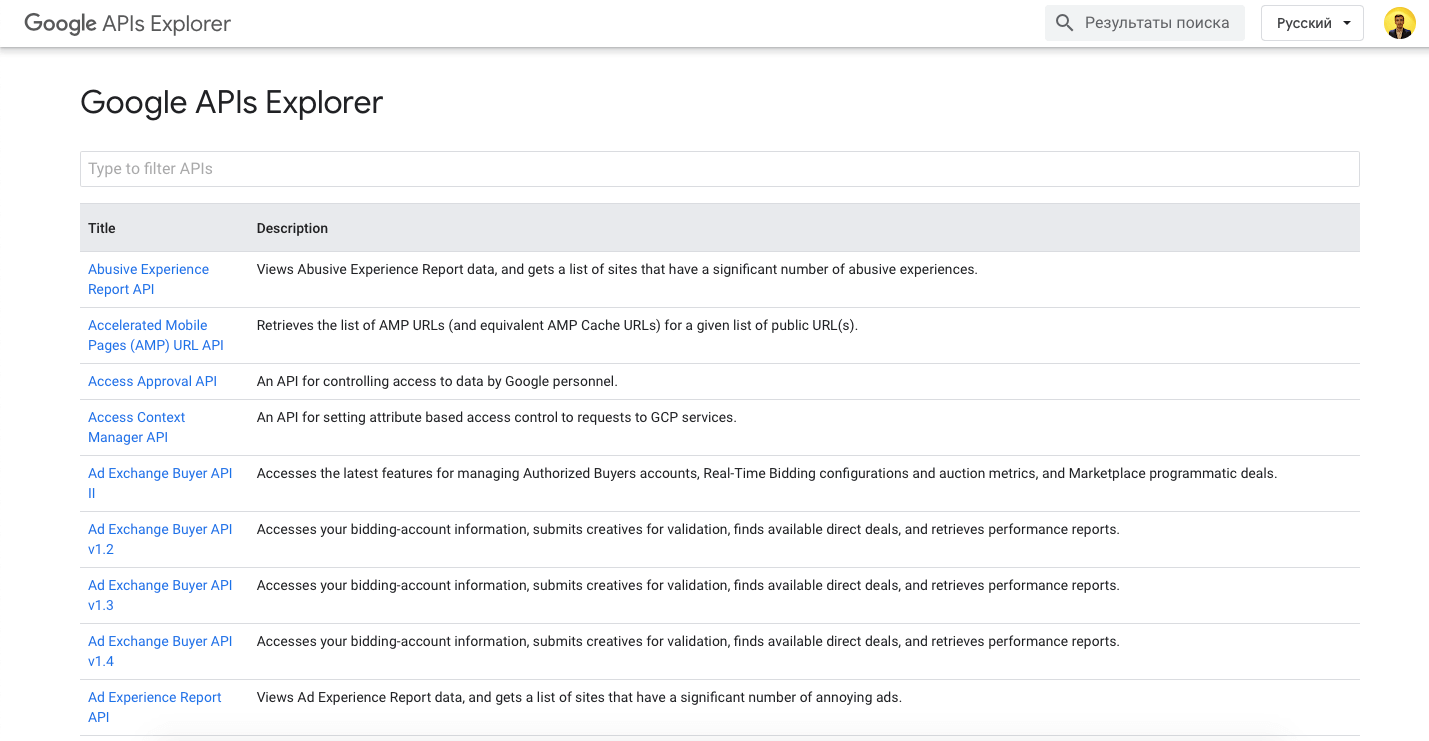
Google API Explorer – это интерактивный инструмент для работы с различными API Google. Например, если вы хотите создать свою панель управления на базе AdSense Management API, откройте один или несколько отчетов в API Explorer и посмотрите, как должен выглядеть их запрос.

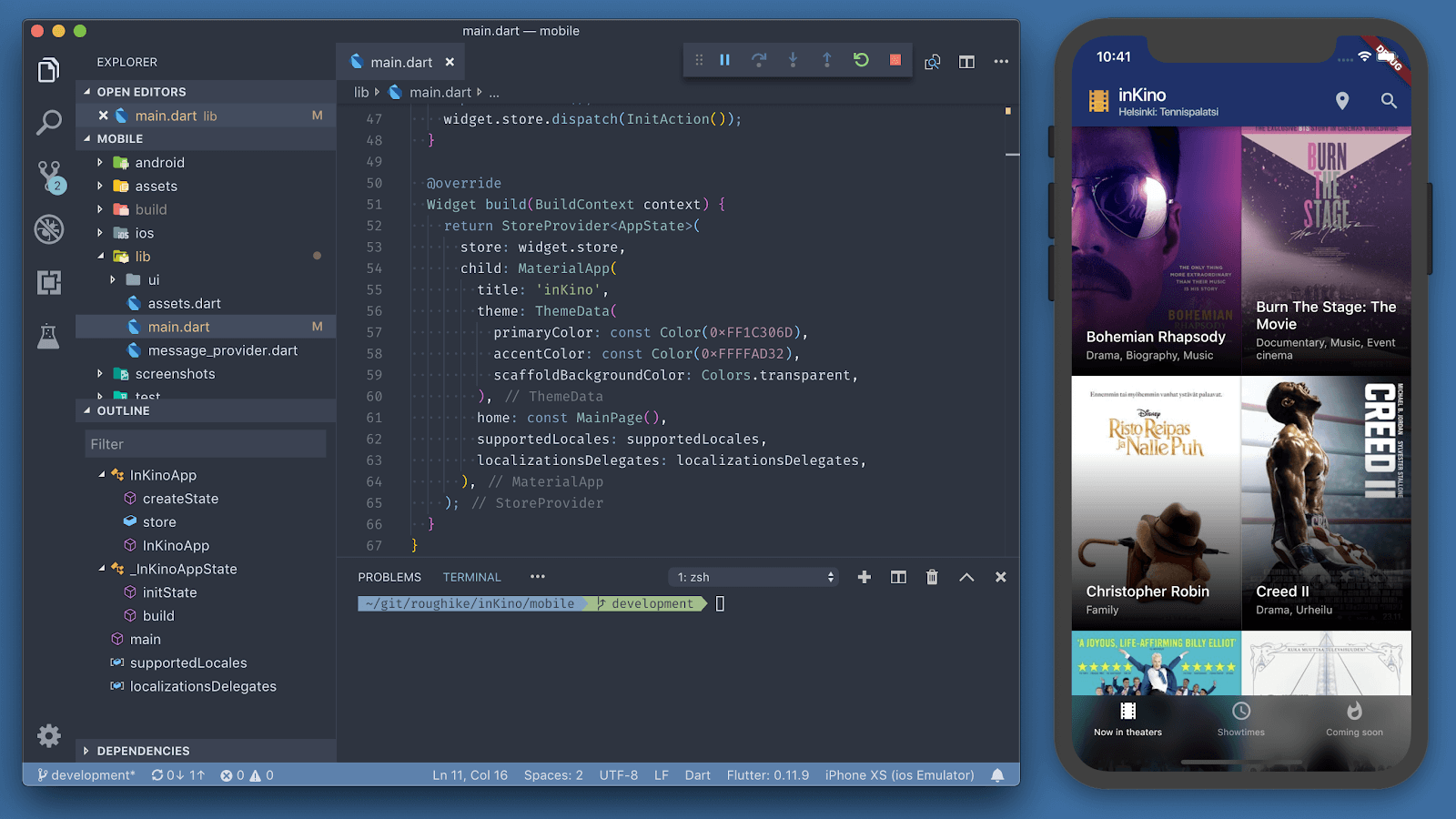
Если вы хотите создавать привлекательные приложения для мобильных устройств, веб-приложений и настольных компьютеров из единой кодовой базы, тогда Flutter может быть для вас.

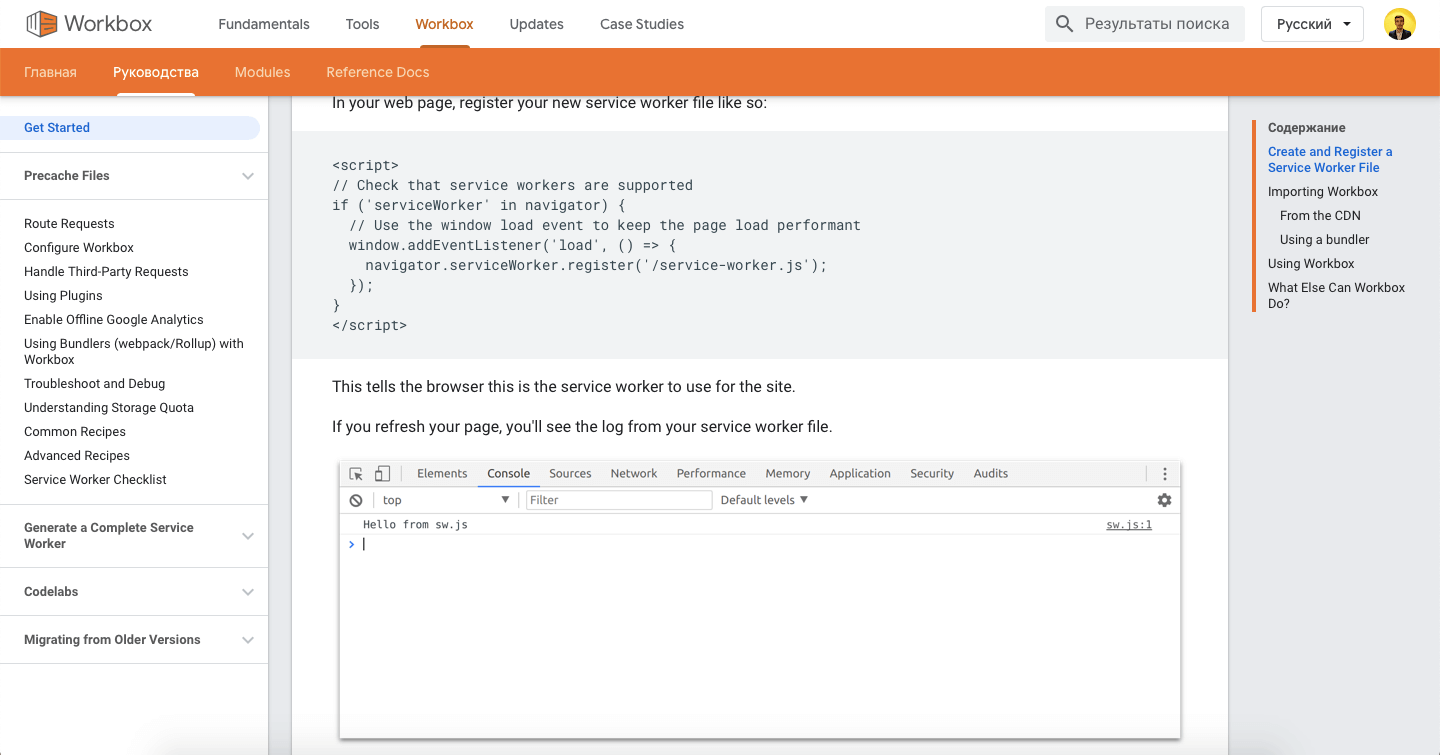
Workbox предоставляет набор библиотек JavaScript для добавления автономной поддержки веб-приложений. Подборка подробных руководств демонстрирует, как создать и зарегистрировать файл рабочего сервиса, направлять запросы и использовать плагины.

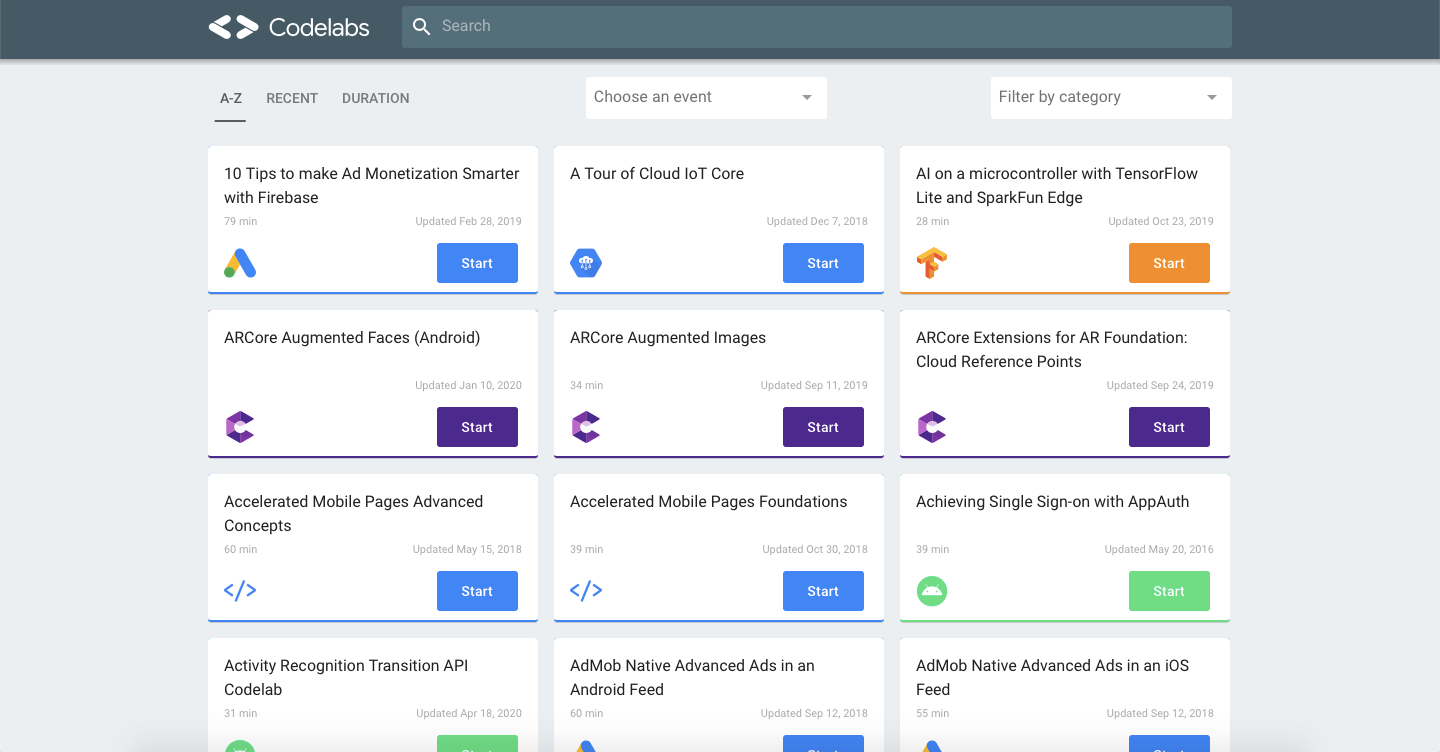
Codelab — это короткое руководство в виде учебных пособий, в котором смешана теоретическая и практическая части. С его помощью можно изучить различные аспекты Android-разработки, машинного обучения, API и SEO.

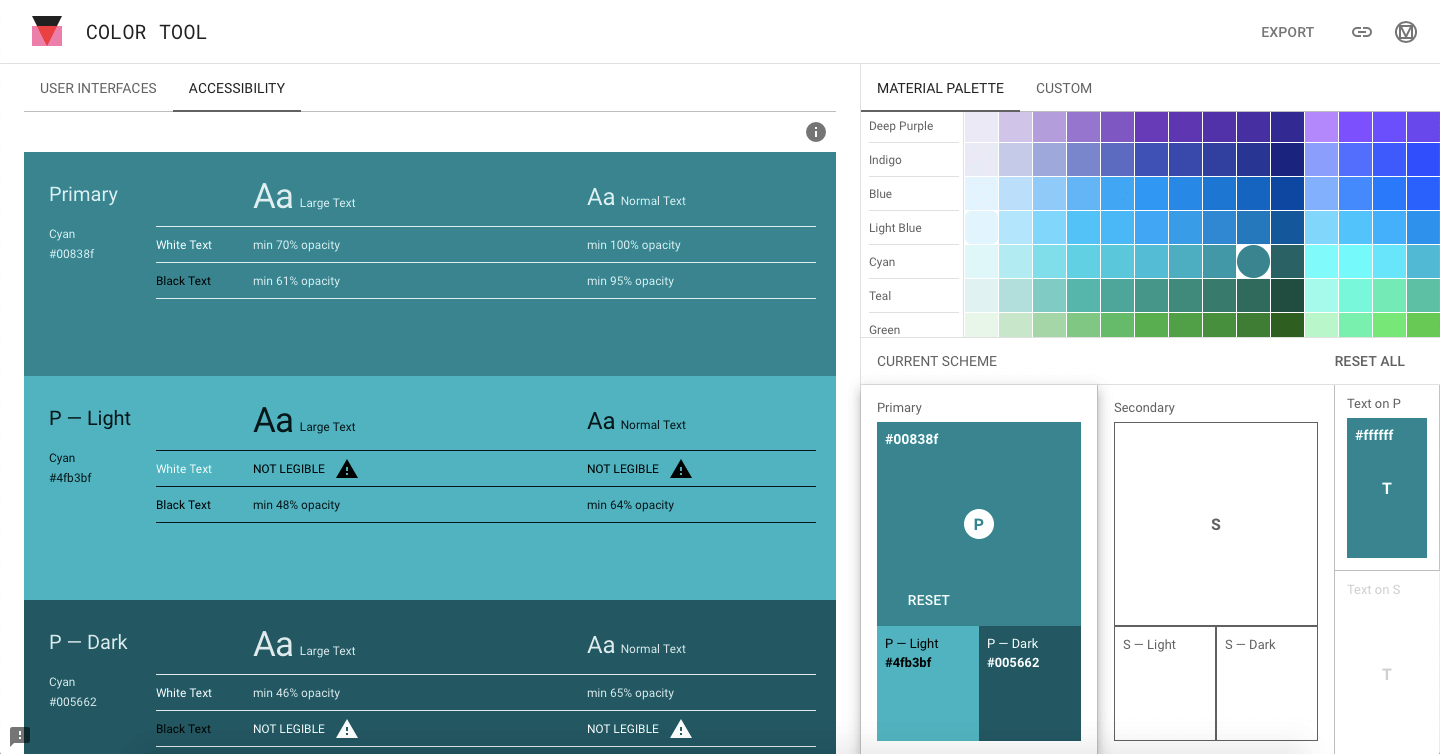
Этот инструмент помогает преобразовывать цвета между различными цветовыми моделями, выбирать лучшие сочетания веб-цветов и позволяет их сравнивать друг с другом.

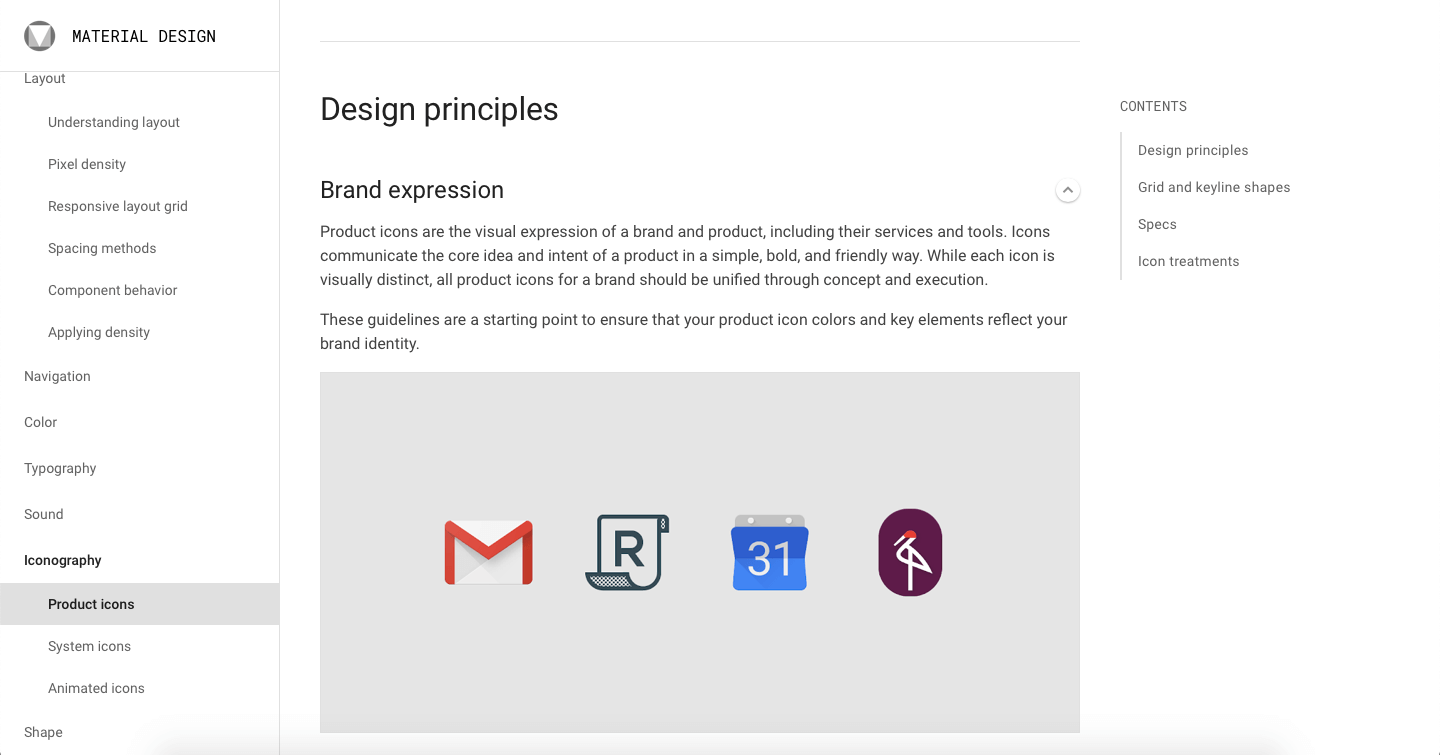
Это система руководств, компонентов и инструментов, которые поддерживают лучшие практики проектирования UX-дизайна.
Руководство включает в себя ключевые области дизайна: создание макетов, навигация, подбор цветов, типография, иконография, движение элементов и их взаимодействие.
Вам также может понравиться

Как повысить вовлечённость в Instagram
6 советов от профессионалов помогут улучшить взаимодействия с Instagram, не полагаясь на лайки
08.01.2021

Иностранные бренды, которые креативно адаптировались к коронавирусу
7 антикризисных кампаний от брендов, креативно сохранивших прибыль
23.04.2020

7 известных логотипов, которые прошли испытание на силуэт
Бренды, овладевшие искусством запоминающейся простоты
23.12.2020