Одна из самых важных частей корпоративного и личного сайта – это портфолио. Именно на него хотят посмотреть потенциальные клиенты и работодатели.
Для получения вдохновения взгляните на 5 основных тенденций портфолио, которые вы, возможно, захотите использовать у себя на сайте.
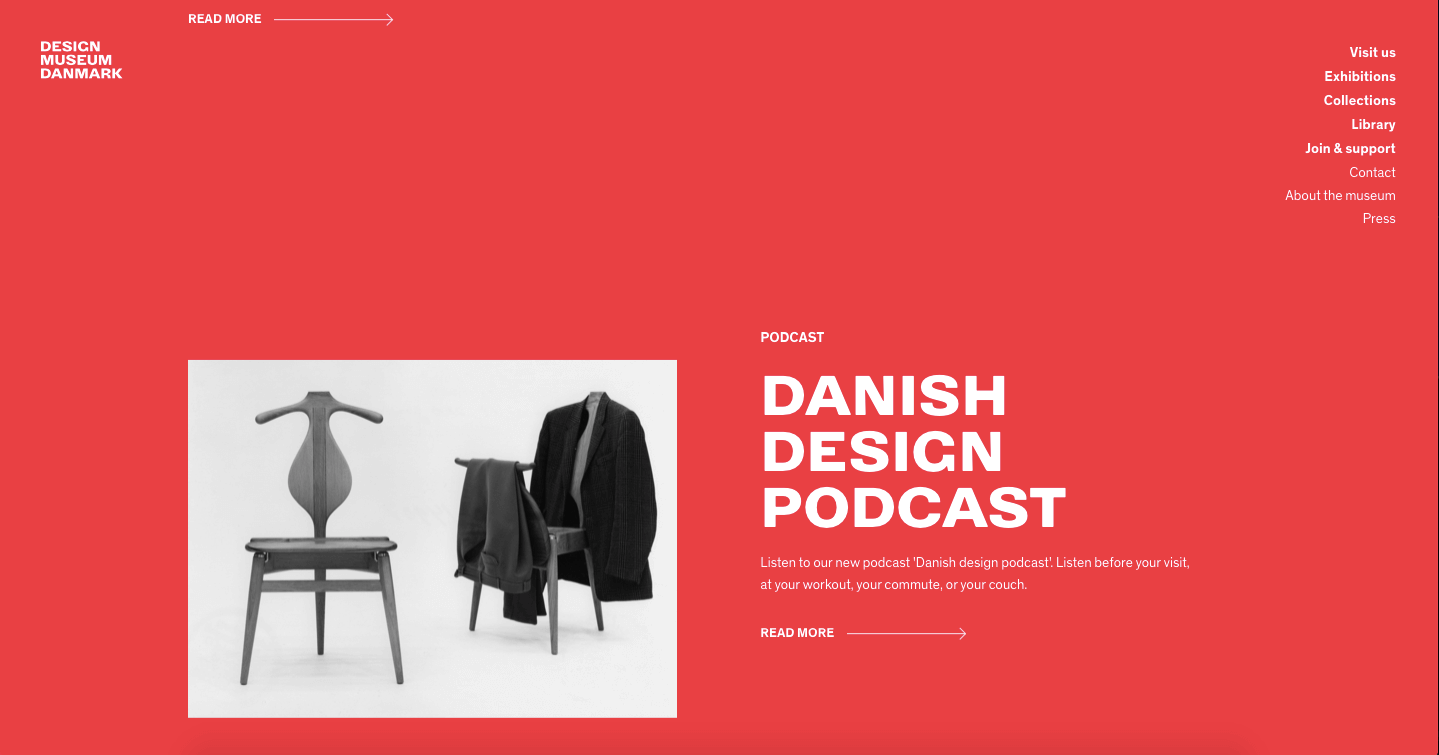
01. Пустое пространство
Пустое пространство на сайте не всегда должно быть белым. Этот подход долгое время был одним из лучших друзей дизайнера – он дает словам и картинкам на сайте выделиться и может сбалансировать перегруженную страницу.
Если вы хотите вернуться к основам проектирования и использовать пустое пространство в своем портфолио, результаты могут быть поразительными. Для наглядного примера посмотрите на спокойное портфолио Абделькадера эль-Иссауи, которое красиво демонстрирует его работы.
02. Умные эффекты интерфейса
С использованием JavaScript, WebGL или даже старого доброго CSS вы можете добиться некоторых визуальных эффектов, которые могут подчеркнуть работу и вызвать восхищение вашим портфолио.
Сайт Вадима Тюрина умело использует аккуратные эффекты при наведении курсора, движущиеся кнопки и тонкие эффекты параллакса.
03. Нажатие-перетаскивание
На сайте-портфолио Луиса Энрике Бизарро используется боковой скроллер, а не вертикальный. Хотя прокрутка с помощью мыши прекрасно позволяет перемещаться по сайту, вы также можете щелкнуть на работу и перетащить её, чтобы прокрутить проект. Подобно тому, как вы проводите пальцем по планшету.
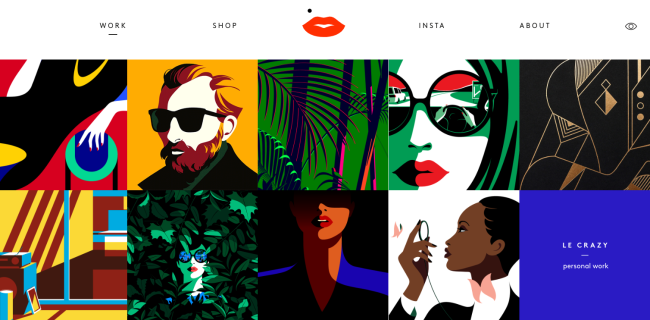
04. Яркие цвета
Максимально используйте неоновые палитры, пока можете, потому что мы скоро от них устанем.
Если вы следите за визуальными тенденциями этого года, вы поймете, что с точки зрения использования цветов – чем их больше и смелее, тем лучше. Ультра-насыщенные и неоновые оттенки смотрятся эффектно при продуманном использовании более спокойных, пастельных тонов.
05. Большая типографика
Веб-типографика продолжает развиваться и совершенствоваться, что значительно упрощает создание макетов в виде печати на веб-страницах.
Пример использования большой типографики – это сайт Зефа Черри-Кинастона, который использует Sans без засечек и умело имитирует текст по изогнутой траектории. А для других творческих применений крупной типографики, посмотрите портфолио Винсента Сайссета, в котором реализованы всевозможные хитрые трюки с массивными надписями.
Вам также может понравиться

Выпуск №1. Туркомпания, ваши документы?
В дебютном выпуске мы анализируем официальные веб-сайты туристических компаний Душанбе. У кого лучший дизайн и функционал, и чей интерфейс более удобен для пользователя – ты узнаешь прямо сейчас.
01.07.2017

6 моментов, которые надо учесть до создания веб-сайта
Придерживайтесь этих правил и половина успеха вам гарантирована.
18.09.2020

Не Google: обзор других поисковиков мира
93% интернет-пользователей по всему миру ищут информацию в Google. Кроме него есть и другие поисковики, популярные в Японии, Корее и Китае.
20.06.2020

6 сайтов, чтобы убить скуку
Сайты, которые стоит посетить, когда нереально скучно
19.01.2021