
В 2003 году, впервые после запуска, WordPress рассматривался как инструмент для любителей блогов. Платформа быстро взлетела, став полноценной CMS, которая теперь обслуживает миллионы сайтов по всему миру. И творческие профессионалы с того времени расширяют границы CMS для создания сложных и красивых веб-сайтов.
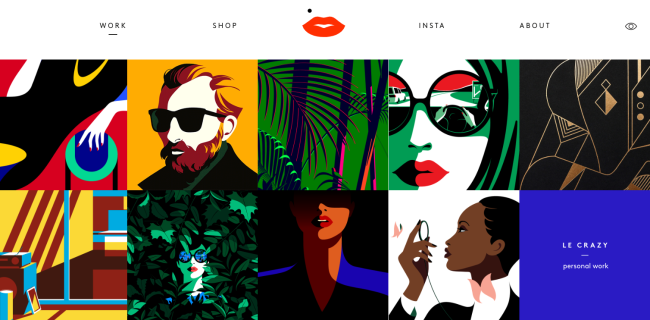
01. Адель Вакула

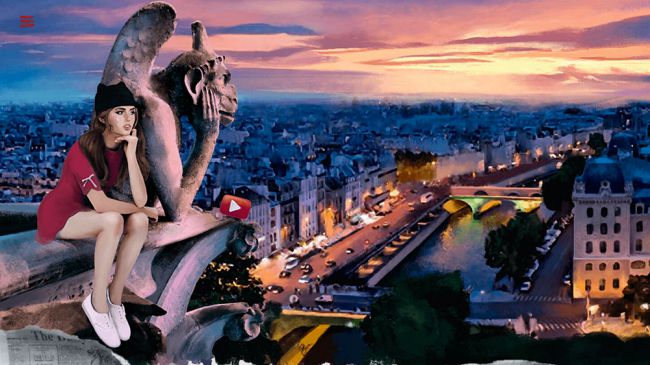
Сайт этой модели полон чарующего юмористического юмора.
Адель Вакула - модель из Украины, и этот рекламный сайт создан для нее студией соотечественников «Яблоко», которая не только разработала, но и нарисовала все иллюстрации. Результат - отличительное визуальное наслаждение, охватывающее множество живописных виньеток с гламурной героиней.
Один из самых забавных разделов на сайте позволяет перетаскивать наряды на виртуальную Вакулу для просмотра реальных снимков модели.
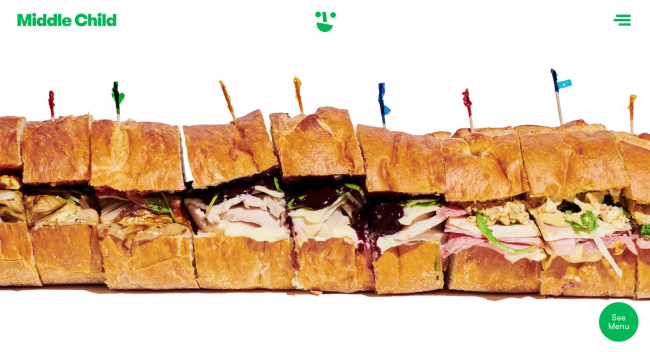
02. Middle Child

Отмеченный множеством наград, находящийся в Филадельфии магазин сэндвичей Middle Child нуждался в веб-сайте, который соответствовал бы его причудливой и непритязательной атмосфере. Студия полного цикла дизайна и технологий Self Aware приняла вызов, создав сайт на основе полностью сделанной на заказ темы WordPress, используя Timber и ACF.
Студия также использовала новейшие веб-технологии для обеспечения оптимальной работы: макет был создан с использованием CSS Grid, а Service Service Worker кэширует статические данные, включая CSS и JavaScript для ускорения начального времени загрузки сайта.
03. Sea Harvest

Когда компании Sea Harvest, работающей на рынке морепродуктов в Канберре, потребовалась новая индивидуальность бренда, она обратилась к австралийскому брендинговому агентству ED. Созданный веб-сайт на WordPress отличается ярким макетом в газетном стиле с множеством необычных штрихов.
Любимая деталь разработчика Брина Шанахана на сайте заключается в том, что пользователи могут «рисовать» на сайте, в том числе с помощью интерактивного поиска слов. «Мы достигли этого, покрыв сайт элементом HTML5 Canvas, который затем использовался для отрисовки рисунков пользователя», - объясняет он.
04. noformat

noformat - студия стратегического дизайна, базирующаяся в Нью-Йорке. Домашняя страница состоит из динамичного слайдера с текстом, который перебирает все, что может создать студия. В остальной части сайта выдержаны плавные переходы при прокрутке и тонкие параллакс-эффекты.
05. We Virtually Are

Сайт, созданный Herdl на основе WordPress, использует множество передовых технологий, включая WebGL и 360-градусное видео, чтобы презентовать неотразимый вкус своих захватывающих услуг.
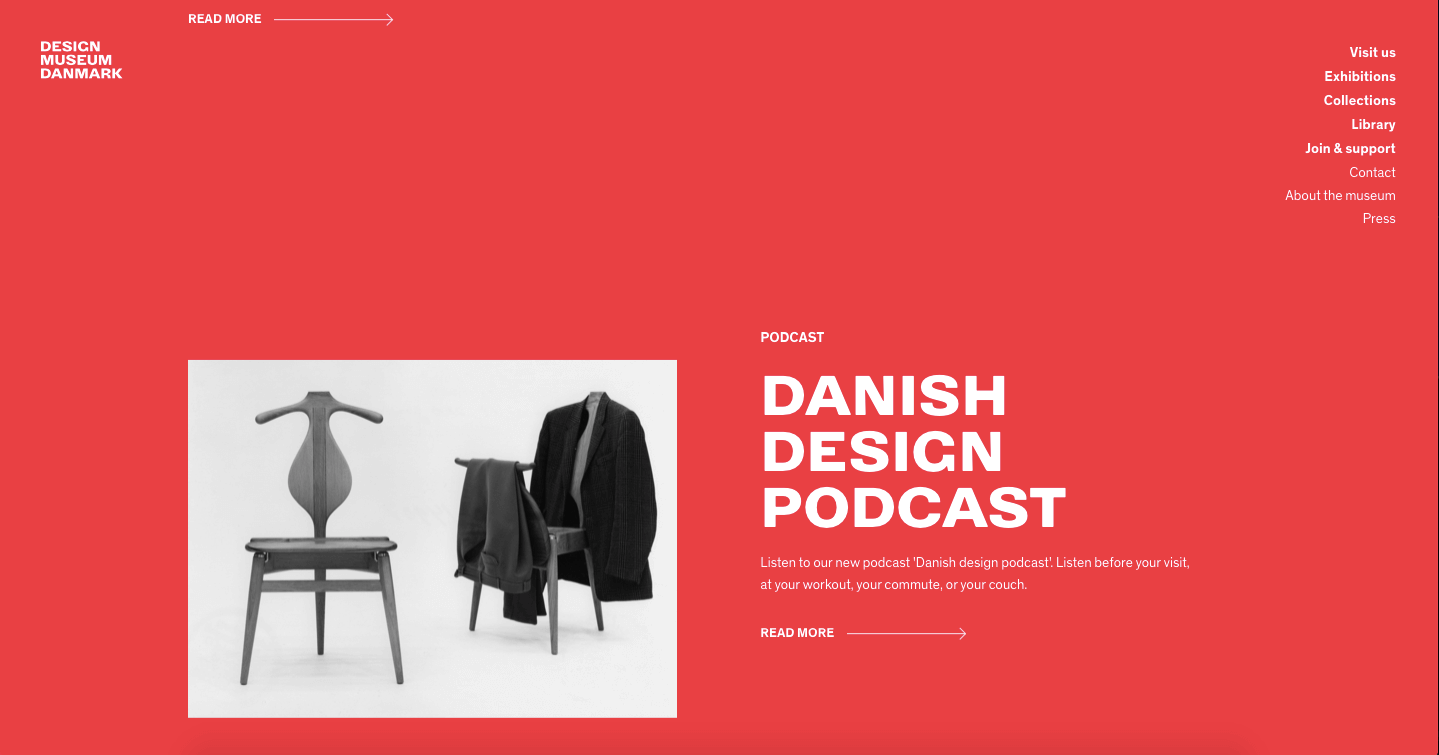
06. Датский музей дизайна

Умное использование параллаксной прокрутки и адаптивных изображений делает сайт Датского музея дизайна обязательным для посещения.
Созданный копенгагенским дизайнерским и брендинговым агентством Stupid Studios, сайт Датского музея дизайна не только демонстрирует архивы, коллекции и исследования музея, но и представляет его в современном стиле.
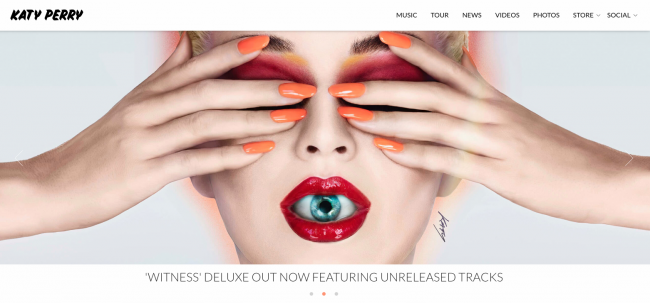
07. Кэти Перри

Официальный сайт поп-принцессы Кэти Перри также создан на основе WordPress. Ориентируясь на визуальные эффекты социальных сетей, на сайте используются снимки Перри, даты тура и мерч.
Это простой, но в то же время уникальный ресурс, который полностью отображает отличительный личный имидж артистки.
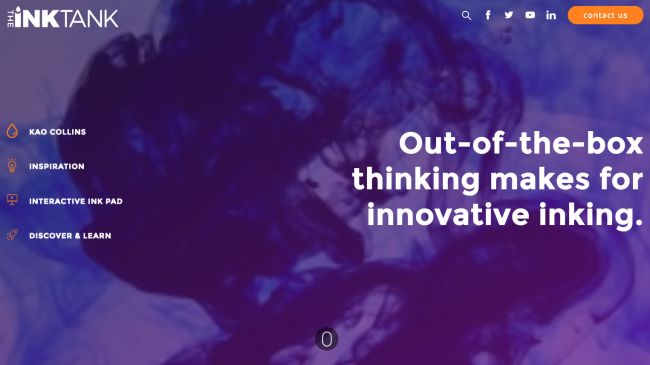
08. The Ink Tank

Сайт Kao Collins создан, чтобы заставить вас думать о чернилах.
С 1989 года Collins - компания, обслуживающая одного человека, поставляла чернила для струйного принтера Kodak. Сегодня Kao Collins является одним из ведущих мировых поставщиков. И если вы никогда не задумывались о чернилах (кроме проклятий, когда у вас заканчивается принтер), сайт Као Коллинза - The Ink Tank, собирается это изменить.
Ink Tank - это привлекательный сайт на WordPress, который предлагает все возможности, чтобы донести до вас самые последние новости из индустрии чернил.
Самым привлекательным разделом сайта является «История печати»: великолепный одностраничный параллакс, наполненный анимацией и эффектами, который перенесет вас от истории печати к современным реалиям индустрии.
Вам также может понравиться

6 моментов, которые надо учесть до создания веб-сайта
Придерживайтесь этих правил и половина успеха вам гарантирована.
18.09.2020

5 вдохновляющих коворкингов для креативных людей
От того, в каком пространстве вы работаете, зависит ваша продуктивность и креативность. Так что проверьте эти вдохновляющие места для совместной работы.
07.11.2019

12 феноменально реалистичных рисунков карандашом
Эти потрясающе реалистичные изображения нарисованы карандашом. Получите вдохновение для своего творчества.
30.09.2019

7 известных логотипов, которые прошли испытание на силуэт
Бренды, овладевшие искусством запоминающейся простоты
23.12.2020