5 требований для создания успешных веб-сайтов

Веб-сайт – это лицо и главный представитель вашей компании в интернет-среде. Каким требованиям он должен отвечать и почему это действительно важно?
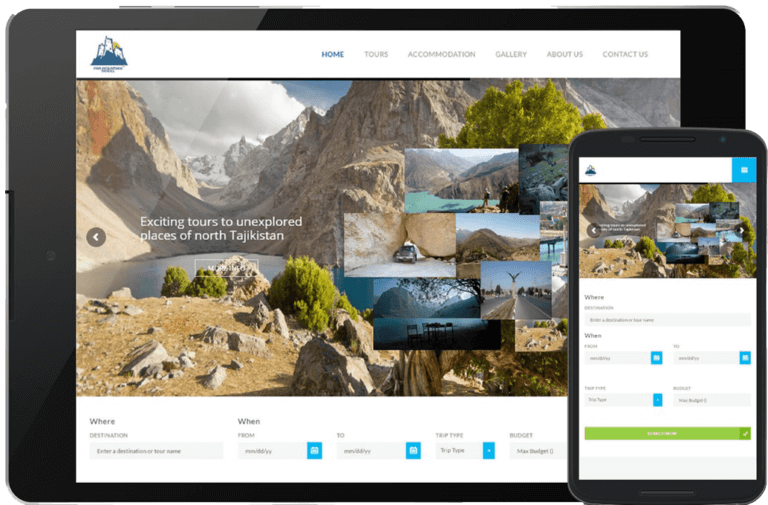
1. Адаптивность
30% – это прирост пользователей в 2017 году по всему миру, трафик которых приходится на мобильные устройства. IT-диагноз ресурса, который не посещается с мобильных устройств – неадаптивный дизайн.

При создании веб-сайта для своей компании, помни – он должен просматриваться одинаково удобно на всех устройствах, независимо от разрешения экрана.
2. Image & font
Преимуществ использования шрифта вместо изображений в веб-дизайне достаточно много. К примеру, разумнее и эффективнее отображать услуги компании и категории не изображениями, а шрифтами, когда одна буква весит всего 2 байта. Другое немаловажный плюс. Заказчик решил изменить дизайн веб-сайта. Что проще – автоматически изменить шрифт при смене дизайна, или рисовать заново все имеющиеся изображения на сайте?
3. Возрождение анимаций
Почему компании и разработчики вновь прибегают к использованию анимаций в веб-дизайне? Улучшение юзабилити, привлечение внимания потенциальных клиентов к деталям сайта, увеличение конверсии — главные причины, почему нужно сказать «да» анимациям.
4. SEO-оптимизация
Оптимизация сайта – лидер источников лидогенерации для компании. По статистике 40-90% пользователей начинают интернет-шоппинг с поисковых систем.

Работайте с оптимизацией своего веб-сайта и будьте всегда в топе поиска.
5. Сайт-визитка
Если Вы думаете стратегически, никогда не вкладывайте деньги на создание сайта-визитки. Под него невозможно создать систему автоматизации бизнес-процессов.Полноценный веб-сайт идеально подходит для построения системы, работающей под компанию – привязка мобильного приложения, мониторинг продаж, отчетов, установление задач и множество других возможностей.
Не бойтесь тратить в 1,5-2 раза больше денег на создание качественного сайта. Это капитальные вложения, которым в будущем Вы скажете «спасибо».
Вам также может понравиться

5 интернет-магазинов в Таджикистане, на которые стоит обратить внимание
Если вы думаете создать интернет-магазин, вам обязательно надо взять пример с дизайна и функционала этих сайтов.
06.08.2019

6 моментов, которые надо учесть до создания веб-сайта
Придерживайтесь этих правил и половина успеха вам гарантирована.
18.09.2020

7 самых успешных дизайнерских студий
Агентства, которые достигли глобального роста, оставаясь независимыми.
14.01.2021

Где найти вдохновение для дизайна логотипов
Полезные советы по сбору идей для создания логотипов для вашего проекта
02.02.2021