
«Меньше значит больше» — это принцип, который высоко ценят современные веб-дизайнеры. Он нужен сайтам для быстрой загрузки и адаптивности под различные устройства.
Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента. Минимализм использует много белого или однородно окрашенного пространства.
Creative Blog собрал лучшие минималистские сайты, чтобы вдохновить вас на большее, делая меньше.
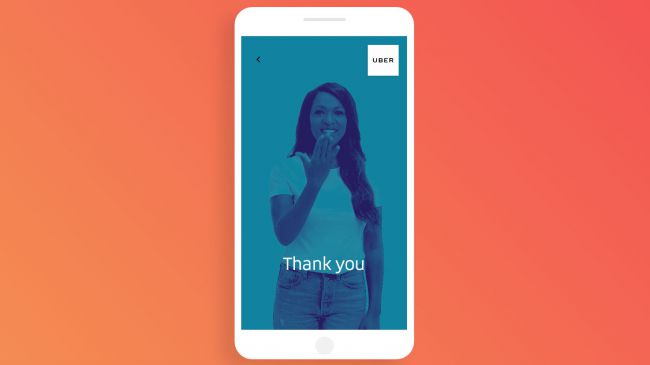
01. Язык жестов Uber

В соответствии с принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов языку жестов. Это поможет взаимодействовать с водителями с нарушениями слуха.
Сайт показывает пользователям, как передавать простые общие фразы: да, нет, повернуть налево.
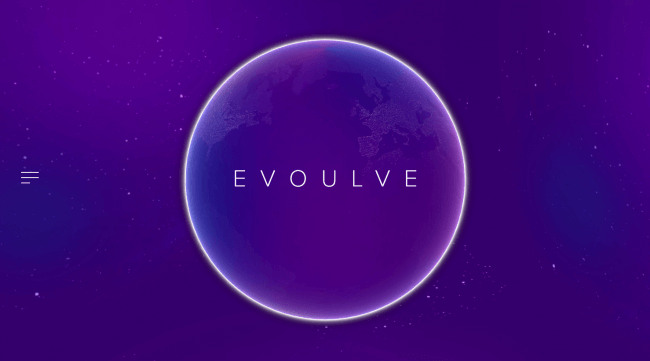
02. Evoulve

Evoulve - компания, занимающаяся превращением новых технологий в жизнеспособные продукты. Дизайн сайта - работа дизайнерского агентства Fleava - выглядит завораживающе и футуристично.
На экране очень мало элементов: текст и навигация на фоне медленно вращающегося шара и звездного неба. Каждый из них создан идеально, с тонкими CSS-анимациями, усиливающими ощущение волшебства.
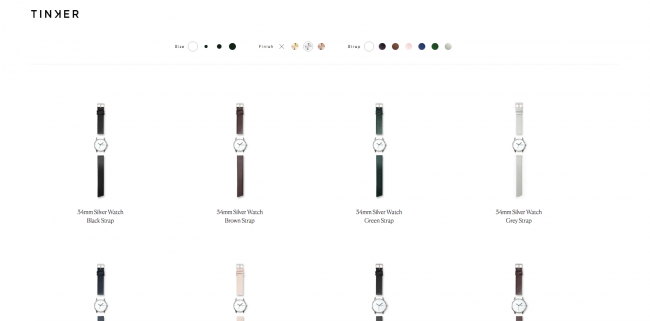
03. Tinker

Tinker - это бренд часов с простой концепцией. Покупатели могут выбрать циферблат,цвет ремешка и металл в любой комбинации. Там нет ненужных функций или детализации.
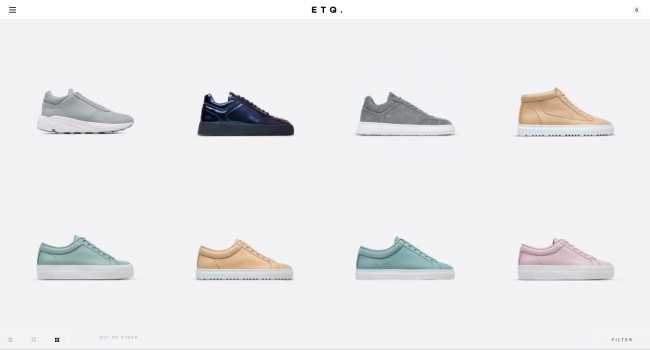
04. ETQ

На сайте компании ETQ, которая занимается производством обуви, отсутствуют границы вокруг изображений продуктов. Это освобождает много места для более случайного визуального потока. Углы заняты основными функциями интерфейса, оставляя большую часть экрана для продукта.
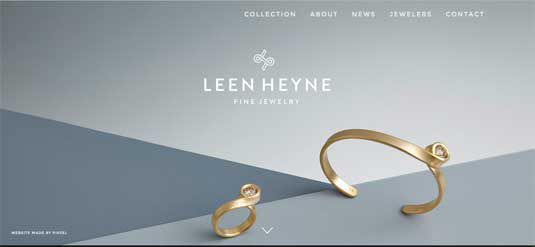
05. Leen Heyne

Монохромный логотип Leen Heyne и название компании – это единственные значимые визуальные элементы на домашней странице. Пустое пространство позволяет глазам пользователя обращаться только на ювелирные изделия.
06. We Ain't Plastic

Контраст - полезная визуальная тактика для поддержания минималистичного дизайна. Сайт немецкого UX-инженера Roland Lösslein We Ain't Plastic устанавливает резкий контраст в размерах между главным изображением,текстом и значками выше.
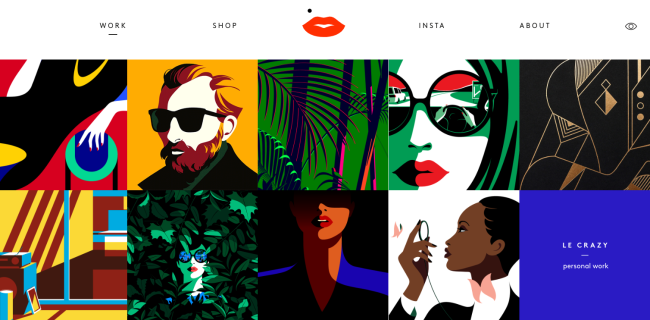
07. Carlo Barberis

Загляните на сайт итальянских ювелиров из Карло Барберис. Они пользуются всеми преимуществами минимализма на высочайшем уровне.
08. Mikiya Kobayashi

Немногие знают минимализм лучше,чем японцы. На сайте дизайнера Микии Кобаяши есть только его торговая марка и призыв к действию, в котором пользователь прокручивает страницы, обращая внимание на тонкости продуктов.
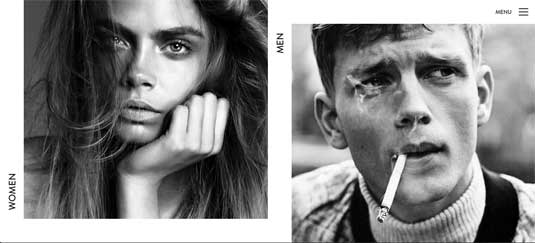
09. Elite

Модельное агентство Elite доводит минималистичную навигацию до крайности:на главной странице всего 2 основных блока. Информация на посадочных страницах разбросана в шахматном порядке и не содержит ничего лишнего.
10. Sendamessage.to

Забавный сервис Sendamessage.to позволяет настраивать сообщения для друзей жестом руки. Однотонный черный фон добавляет мощность к основному изображению и жирным белым буквам текста.
Вам также может понравиться
.png)
Хьюстон, у нас проблемы!
Главный сервис эпохи пандемии и как правильно им пользоваться
23.10.2020

9 оригинальных примеров страницы 404
Эти 9 компаний использовали умный UX, креативность маркетологов и интересный дизайн для смягчения раздражения, что вы оказались на странице с ошибкой.
10.08.2020

Выпуск №2. Туристический SMM по-таджикски
Привет, на связи снова Digital-полиция. В прошлом выпуске мы анализировали веб-сайты туристических компаний Душанбе. И многим из них выписали достаточное число штрафных баллов. Теперь пришло время оценить их официальные паблики.
12.08.2017
.png)
Full-stack разработчик
Full Stack Developer – это специалист, который способен самостоятельно создать техническую часть проекта (Back End) и его интерфейс (Front End).
13.10.2022