В этой статье мы поможем вам ознакомиться с некоторыми из самых интересных CSS-фреймворков. Одни из них хорошо известны, а другие – новые, и только начинают набирать обороты.
01. Bootstrap

Начнем с самого популярного фреймворка в мире. Хотя Bootstrap не является исключительно фреймворком CSS, но его наиболее популярные функции – CSS-ориентированные. К ним относятся мощная сетка, значки, кнопки, компоненты карты, навигационные панели и многое другое.
Если вы не знакомы с тем, как работает фреймворк Bootstrap, вам помогут несколько примеров кода, и вы поймете, как легко создавать поддерживаемые интерфейсы, редактируя только HTML.
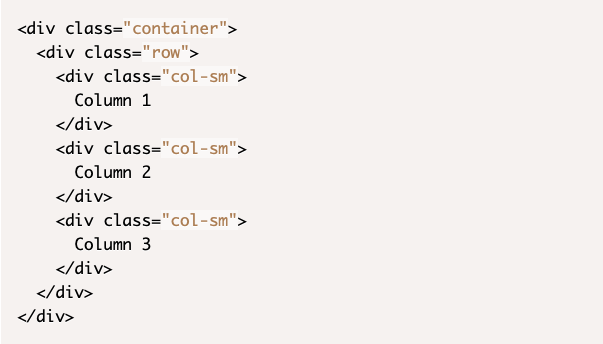
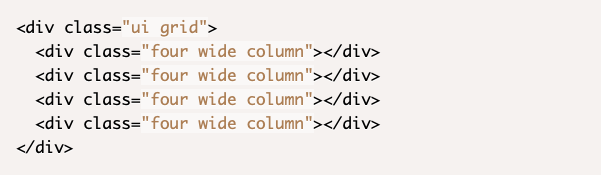
С момента появления первого публичного релиза фреймворка в 2011 году, сетка Bootstrap стала очень ценной. После того, как вы добавили CSS в Bootstrap, создать адаптивную сетку на основе flexbox, которая работает во всех браузерах, очень просто:

02. Foundation

Foundation, похожий на Bootstrap, стал очень популярным как более сложный фреймворк с некоторыми продвинутыми, но простыми в реализации компонентами CSS. Он построен на Sass, поэтому, как и Bootstrap, он настраивается. В дополнение к этому, он также может похвастаться некоторыми функциями, которые помогают сделать дизайн, адаптированный под мобильные устройства.
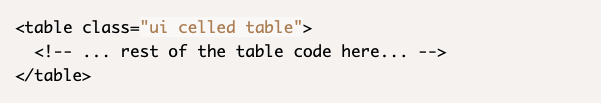
Компонент адаптивной таблицы является одним из самых интересных:

03. UIkit

UIkit - еще одна популярная оболочка внешнего интерфейса, которая, возможно, немного недооценена с точки зрения возможностей CSS. В дополнение ко многим функциям, подобным тем, которые можно найти в других популярных платформах, есть несколько полезных специализированных компонентов.
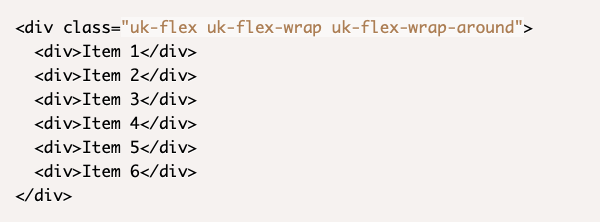
Прежде всего, если вам все еще не очень удобно работать с flexbox, вы можете создавать сложные макеты на его основе с помощью UIkit, используя простой HTML. Поначалу может показаться странным использование синтаксиса flexbox в ваших HTML-классах, но это избавит вас от необходимости знать все особенности флекс-переноса, столбцов / строк, роста и т. Д. Вот пример:

UIkit стоит попробовать, если вам нужна свежая, ухоженная CSS-инфраструктура со множеством опций компонентов. Он доступен в Less и Sass и даже включает в себя таблицу стилей для языков справа налево.
04. Semantic UI

Способ его работы основан на семантической природе имен классов, которые используются для создания компонентов. Другими словами, имена классов адаптированы под разговорный стиль языка.
Взгляните, например, на то, как бы вы построили сетку из четырех столбцов:

Обратите внимание на то, как имена классов сообщают именно то, что построено. CSS не обязательно имеет уникальный набор стилей для каждого из перечисленных классов, но вместо этого классы работают вместе.
Вот еще один пример, который строит простую таблицу данных:

05. Bulma

Bulma - еще одна популярная CSS-среда, и ее основной особенностью является тот факт, что ее компоненты во многом зависят от flexbox, что делает ее по-настоящему современной. Вы можете думать, что Bulma чем-то напоминает гибрид Bootstrap и Semantic UI, но без какой-либо сложности. Он использует некоторые из тех же принципов, что и семантический пользовательский интерфейс, с именами классов, включает в себя многие популярные компоненты, но при этом умудряется упростить задачу - например, элементы формы практически не имеют стилей, чтобы поддерживать кросс-браузерный вид.
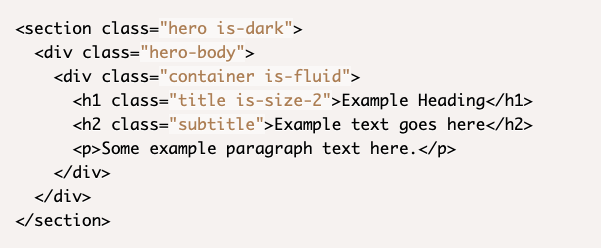
Следующий пример демонстрирует, как компонент Bulma может быть построен и прост в обслуживании:

Обратите внимание, что элемент содержит классы hero и is-dark. Это означает, что вам нужен heroбаннер, который использует темную тему по умолчанию (один из семи цветов темы, включенных в Bulma, каждый из которых можно изменить с помощью переменных Sass).
06. PaperCSS

Это один из самых специализированных в списке лучших фреймворков CSS. Он представлен как «менее формальный CSS-фреймворк». Компоненты имеют рисованный, похожий на карикатуру внешний вид. Варианты использования могут включать веб-сайт для детей, блог, игру или комикс.
07. NES.css

Как и PaperCSS, NES.css обладает уникальным набором стилей, подходящих только для узкого набора проектов. Он имитирует 8-битную графику Nintendo Entertainment System, создавая стиль ретро-игр.
В дополнение к общим компонентам, присутствующим в других платформах, NES.css также включает в себя стили для всплывающих комментариев, значков реакции, а также уникальные контейнеры с границами. Ниже приведен код для пары комментариев. Прилагаемое изображение показывает, как они выглядят вместе с парой значков (созданных с помощью теней CSS), которые связаны с платформой.
08. Animate.css

Существует несколько библиотек, которые выполняют практически одно и то же: добавляют одну или несколько анимаций к указанному элементу. Первой такой библиотекой, которая приобрела популярность в последние годы, был Animate.css Дэна Идена. Эта забавная библиотека содержит десятки встроенных анимаций, которые трясутся, исчезают, скользят, масштабируются и многое другое.
Вам также может понравиться

Горячие тренды в типографике
Различные сочетания шрифтов могут полностью изменить восприятие продукта. Вот пять интересных тенденций 2019 года, которые вам нужно знать.
27.11.2019

Как повысить вовлечённость в Instagram
6 советов от профессионалов помогут улучшить взаимодействия с Instagram, не полагаясь на лайки
08.01.2021

Где найти вдохновение для дизайна логотипов
Полезные советы по сбору идей для создания логотипов для вашего проекта
02.02.2021

Выпуск №5. Надо, надо подкачаться
До лета осталось совсем немного времени. Пора готовить к нему свое тело! Заодно посмотрим, веб-сайты каких фитнес-залов готовы к сезону лучше всего.
05.01.2019