
Даже если вы знакомы с CSS и уже строите красивые макеты, эти секреты помогут вам открыть для себя его новые свойства и функции.
01. Text-stroke
Мы знакомы с контурной обводкой текста из Adobe Illustrator или векторных рисунков. Тот же самый эффект можно применить и в CSS, используя свойство text-stroke.

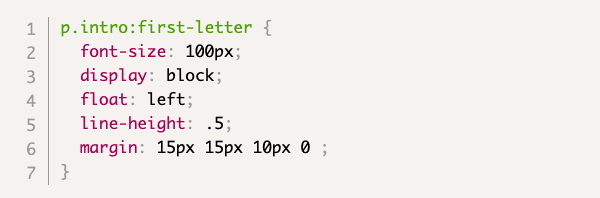
02. ::first-letter
Примените стиль к самой первой букве элемента блока. Благодаря этому мы можем представить знакомые нам эффекты из печатных и бумажных журналов.

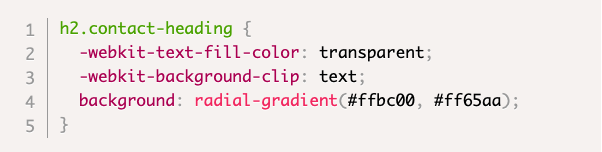
03. Gradient text
А это способ применить градиент к нашему тексту без каких-либо сложных методов.

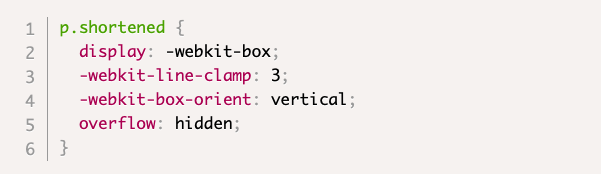
04. Line-clamp
Line-clamp разбивает текст на определенное количество строк. Вот, как это работает.

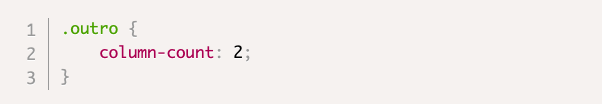
05. Column-count
Благодаря свойству column-count браузер равномерно распределяет содержимое в указанном количестве столбцов.

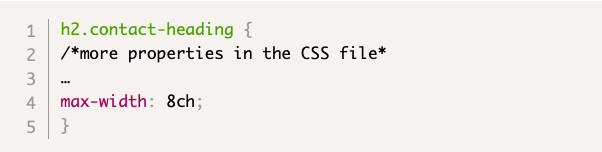
06. Character unit
Мы можем ограничить ширину или высоту нашего текста в зависимости от символьной единицы.

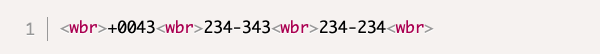
07. Word break tag
А этот HTML-тег даёт возможность разрыва слова – позицию, где браузер может разбить текст и перенести его на следующую строку. Это необходимо, когда слово довольно длинное, и мы боимся, что браузер разобьёт его в неправильном месте.

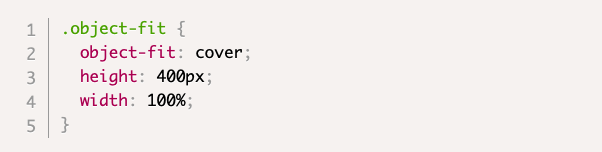
08. Object fit
Это свойство используется для указания способа изменения размера изображения или видео в соответствии с его контейнером. Оно указывает содержимому заполнять контейнер различными способами: заполнить, сохранить, растянуть и уменьшить.

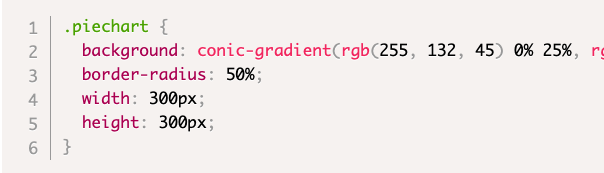
09. Conic-gradient
Если вы задумывались, можете ли вы создать круговую диаграмму только с использованием CSS, то с помощью этого свойства – возможно.

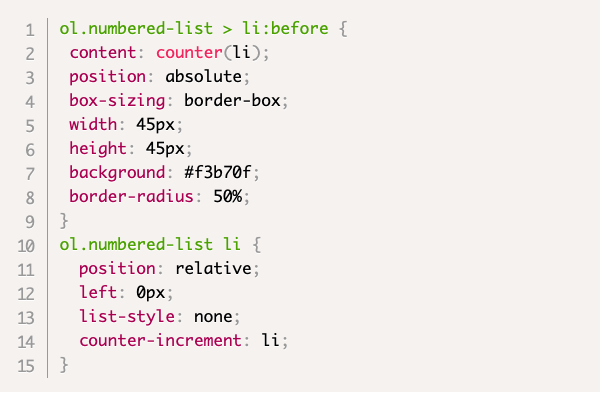
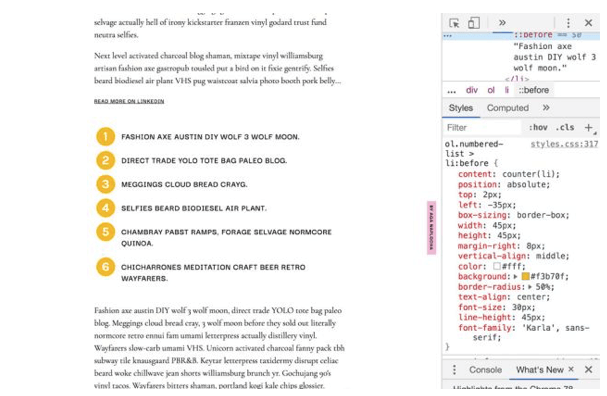
10. Counters
Чтобы стилизовать числа в нумерованном списке, нам нужно использовать счетчики CSS. Они позволяют настраивать внешний вид содержимого в зависимости от его расположения в документе.


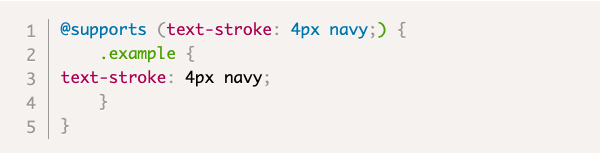
11. @support
Всякий раз, когда вы хотите использовать свойство CSS, поддерживаемое не всеми браузерами, есть запрос функции – @support. Он позволяет проверить поддержку браузером определенных CSS свойств.

Вам также может понравиться

18 невероятных женщин, которые изменили мир IT
8 марта. И 18 женщин-профессионалов, которые доказали, что в IT не должно быть гендерных предрассудков.
08.03.2019

Редакторы кода: путеводитель по лучшим вариантам
Редакторы кода делают процесс разработки более эффективным и творческим. Вот о 7 из них, среди которых вы можете выбрать подходящий.
04.09.2020

Что такое лиды и как их генерировать в Facebook?
Интернет-маркетологу должен не только красиво продвигать бренд, но и показывать результат. Например, в виде лидов. Что это такое и как их получить через Facebook – рассмотрим в статье.
11.11.2019

Топ бесплатных программ для графических дизайнеров
8 бесплатных программ для графических дизайнеров
02.12.2020