5 тенденций веб-дизайна, которые будут доминировать в Интернете в 2021 году

Прошлый год был достаточно неспокойным начиная от пандемии и заканчивая новой волной движений за справедливость. А многие даже и не думают о том, как более широкие социальные события и технологические разработки влияют на дизайн и поэтому при создании быстро меняющейся сети, дизайнеры должны быть осведомлены о более широких тенденциях.
Ниже приведены пять основных тенденций веб-дизайна, которые будут доминировать в Интернете в этом году.
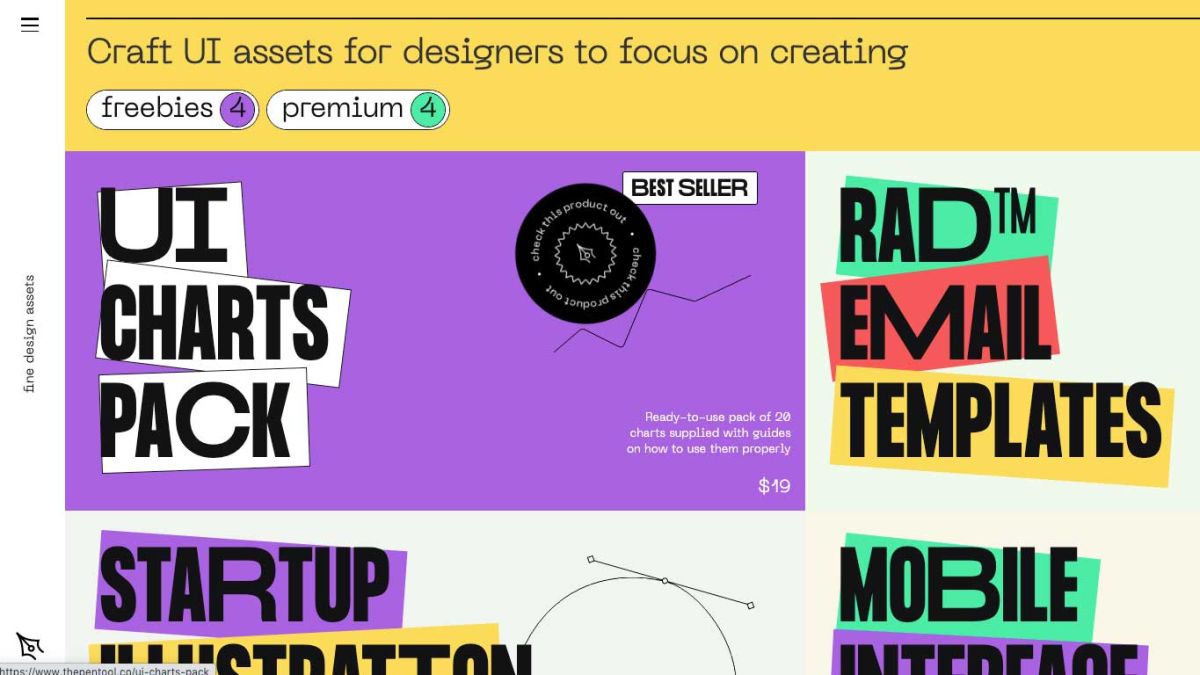
1. Интернет, вдохновлённый печатью.

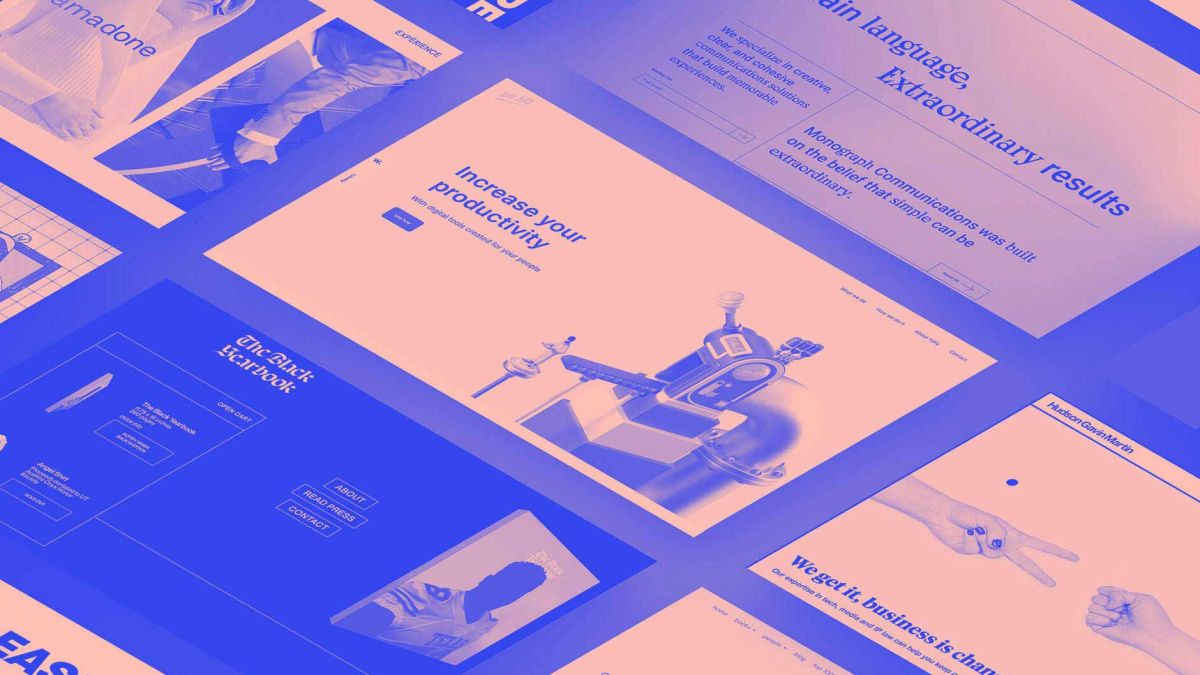
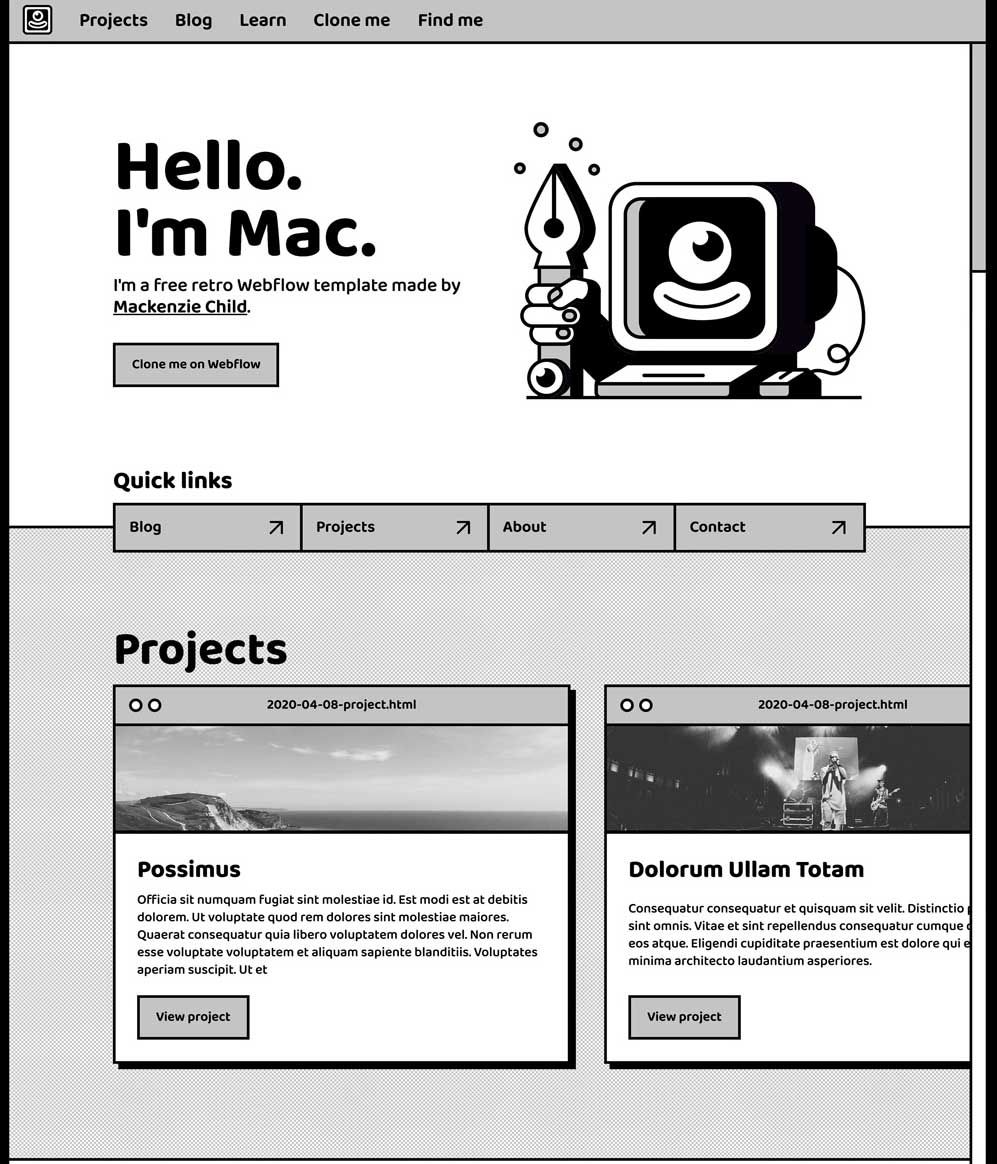
То, что может показаться устаревшим, на самом деле черпает вдохновение и совершенствует проверенные методы информирования и привлечения аудитории. Вы можете рисовать с печатью, не позволяя своему веб-сайту казаться устаревшим или неуклюжим. Дизайнеры добились успеха, выполняя ключевые шаги:
• Правильная типографика – этого легко можно добиться, особенно учитывая заголовки, которые больше, жирнее и должны быть разработаны так, чтобы зритель мог их быстро сканировать.
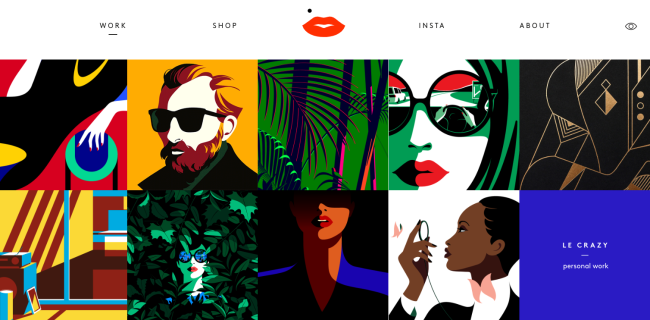
• Дизайн для удобочитаемости – макет с чёткими границами может группировать разделы веб-сайты и напоминать стиль, который найти в комиксах. При этом важно сосредоточиться на потоке и удобочитаемости, как это делает Маккензи Чайлд во многих своих проектах и портфолио, как показано на изображении выше.
2. Использование дополненной реальности.
Пандемия продолжается и многие люди не могут испытать продукт лично и ищут альтернативы, которые позволят им испытать бренд и потенциальную покупку. В свою очередь страдают и отделы продаж, которые не могут ездить на деловые встречи, презентации продуктов и мероприятий. Дополненная реальность помогает с визуализацией данных.
Если для вас это кажется сложным, есть много способов окунуться в мир дополненной реальности. Комплект Apple AR – отличное место для начала, но если дизайнеры ищут простой проект, то могут создать фирменный фильтр AR для Instagram.
3. Пользовательские курсоры.

Курсоры обычно не рассматриваются как область значимого в веб-дизайне. Небольшие персонализированные штрихи, такие как настраиваемые курсоры, могут помочь людям почувствовать себя более связанными с вашим сайтом, а следовательно, с брендом или продуктом, которые он представляет.
При обновлении курсоров следует помнить о нескольких простых вещах. Во-первых, подумайте над ключевыми образами или аспектами, которые делают ваш бренд уникальным, и попытайтесь закрепить это вокруг дизайна курсора. Сделайте его простым и привлекательным.
Во-вторых, по своей сути, цель курсора – передать функцию. Обязательно выберите пользовательский курсор, который добавляет индивидуальности и отражает ваш бренд, сохраняя при этом его функции.
Инструмент «Перо», показанное выше является примером бренда, который использует анимацию и текст в своём круговом курсоре, и в результате получается веб-страница, которая привлекает внимание зрителя.
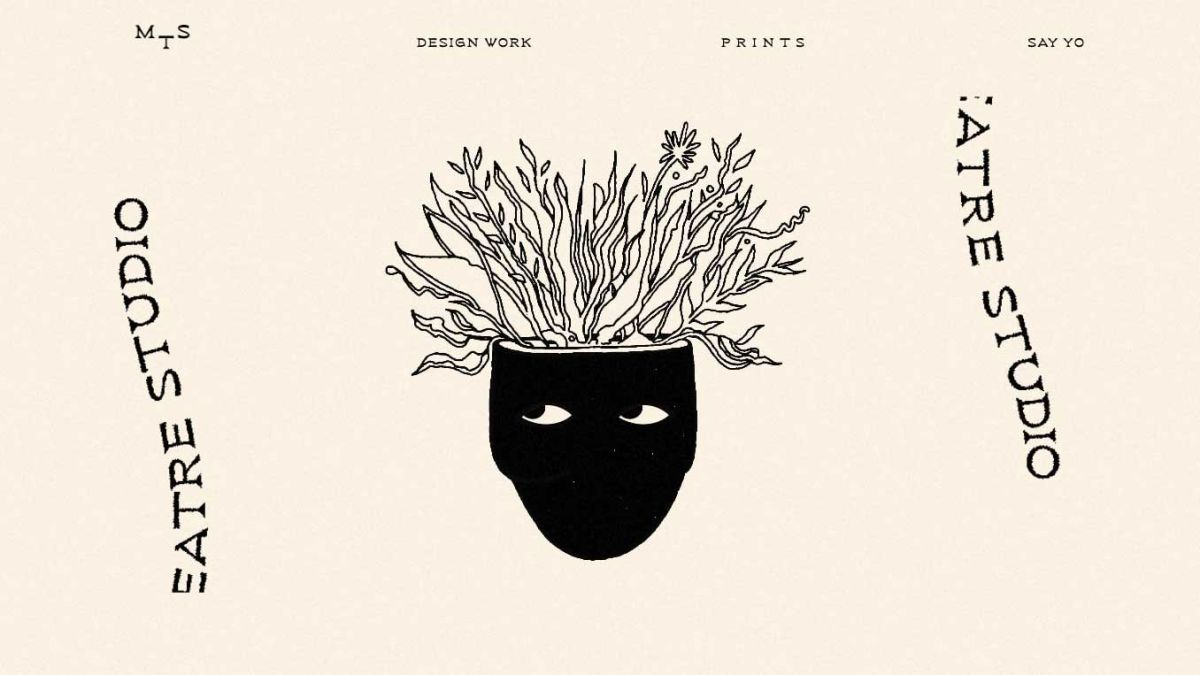
4. Приглушённые цвета.

Цветовые оттенки из года в год теряют модную «ценность». Поэтому важно обновить свой веб-сайт, чтобы сообщить, что вы современная, адаптивная организация.
Приглушённые цвета будут иметь большое значение в этом году, потому что они естественным образом привлекают внимание зрителя к иллюстрации или фокусу веб-страницы. Приглушённые цвета снижают нагрузку на глаза, давая людям понять, что они могут не торопиться с вашим сайтом. Такие цвета являются идеальным дополнением, особенно с учётом текущего увеличения количества рисованных иллюстраций и фонов с зернистым акцентом.
Прекрасным примером является веб-сайт Magic Theater Studio, на котором используется светлая цветовая схема вместе с темными фрагментами цвета, чтобы создать очень контрастный вид, который различает разделы веб-сайта.
Чтобы максимально эффективно использовать этот тип дизайна, убедитесь, что вы выбираете цвета с адекватным контрастом, чтобы весь текст по-прежнему читался людьми с нарушениями зрения.
5. Дизайн сайта без кода.

Отсутствие кода в веб-дизайне может показаться неприятным, но это не означает, что кодирование веб-сайта полностью завершено.
Для тех, кто беспокоится о том, что веб-сайты с кодом не будут появляться, будьте уверены, что ваш дизайн по-прежнему будет выглядеть таким же современным, как вам хотелось бы. Lattice — это бренд, который создал свой веб-сайт без кода, и, как вы можете видеть выше, его веб-сайт выглядит не иначе, чем кодированный. Преимущества заключаются в том, что вы меньше зависите от конкретного человека или его навыков и можете обновлять свой веб-сайт более регулярно и при участии множества людей. Это будет иметь решающее значение в 2021 году, поскольку все больше команд работают удаленно и нуждаются в комплексном подходе, чтобы учесть эти изменения в графиках и приоритетах.
Если эти первые несколько дней 2021 года являются показателем, очевидно, что этот год будет по-прежнему полон беспрецедентных событий. Без хрустального шара трудно точно предсказать, какие тенденции веб-дизайна лучше всего дополнят будущее, но в конечном итоге креативность и ориентация на пользователя по своей сути являются ключом ко всему хорошему дизайну веб-сайтов (и все они отражены в вышеуказанных тенденциях).
Вам также может понравиться

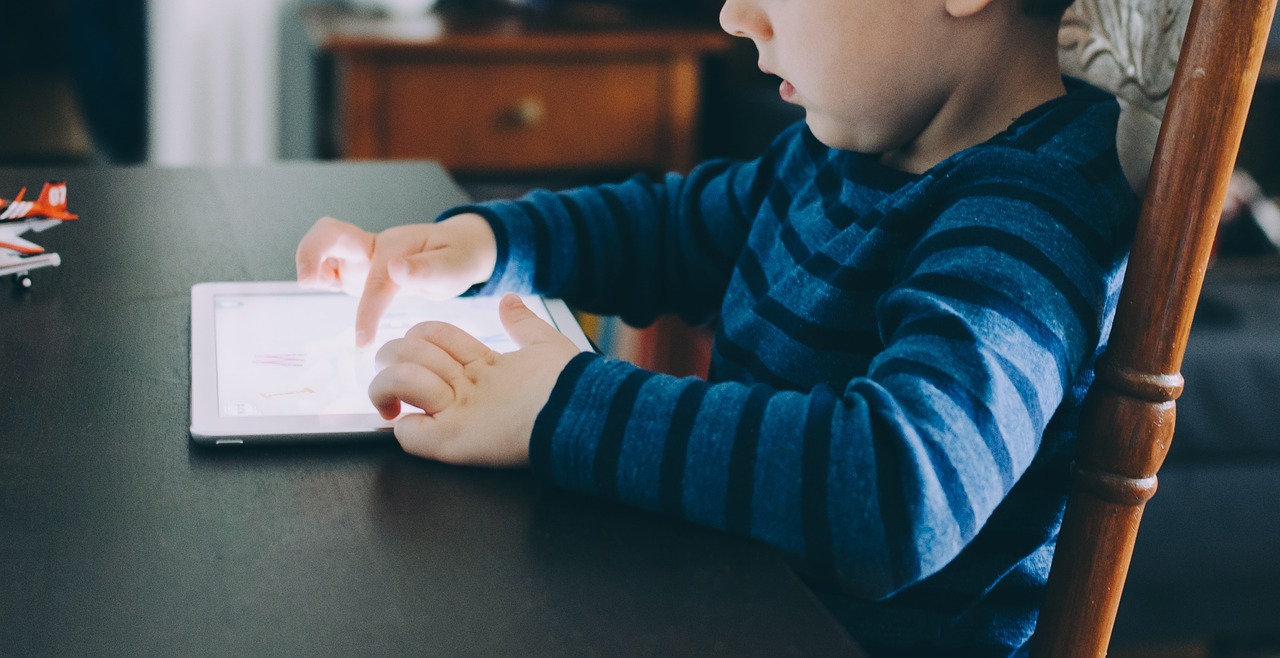
Гаджеты замедляют развитие детей
Влияние современных технологий на детей и подростков. Британская организация Barnardo’s объявила гаджеты и соцсети серьезной угрозой для развития детей.
21.06.2019

Что такое лиды и как их генерировать в Facebook?
Интернет-маркетологу должен не только красиво продвигать бренд, но и показывать результат. Например, в виде лидов. Что это такое и как их получить через Facebook – рассмотрим в статье.
11.11.2019

Портфолио дизайнеров, которыми вы точно вдохновитесь
5 примеров, которые нас вдохновляют, а может заставят задуматься и вас.
21.08.2020

Советы по презентации своих работ в социальных сетях.
Измените подход к работе, чтобы привлечь онлайн-аудиторию.
12.01.2021