
Параллаксная прокрутка – это когда макет веб-сайта видит, что фон веб-страницы с меньшей скоростью перемещается на передний план, создавая трёхмерный эффект при прокрутке. Параллаксная прокрутка существует достаточно давно и продолжает быть одной из тех тенденций, которые продолжают развиваться. А при умеренном использовании, он может обеспечить приятный элемент глубины, который приведёт к отличительному и запоминающемуся веб-сайту.
Вот несколько сайтов, подобранных Creative Blog, на которых эта техника используется с блестящим эффектом, чтобы показать, как это должно быть сделано. Если вы хотите по-настоящему раскрутить сайт, эти впечатляющие примеры CSS-анимации демонстрируют еще один отличный способ выделить его из общей массы.
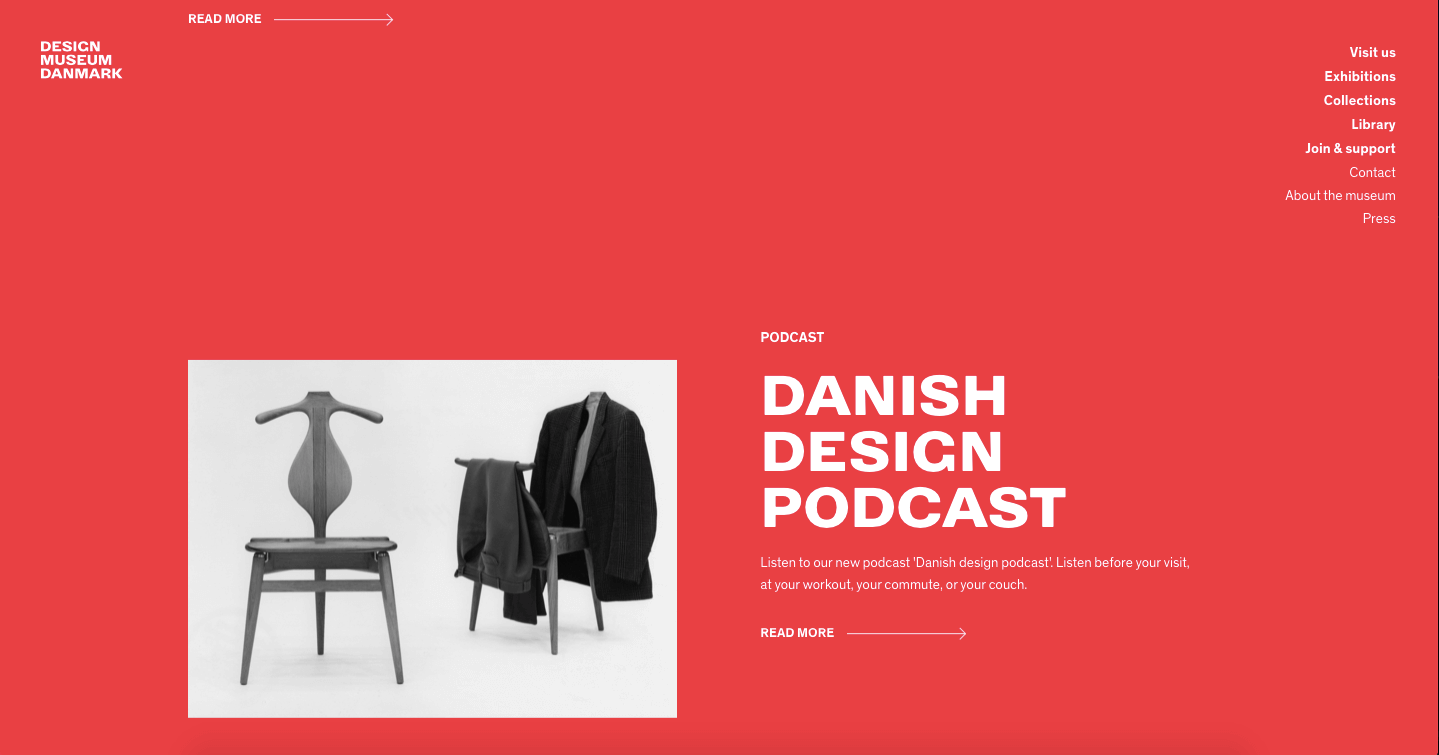
1. История искусства и веб-дизайна

История искусства и веб-дизайна не являются предметами, которые вы должны объединить, но они прекрасно объединены на этом сайте истории искусства дизайна. Здесь задействован ряд параллакс-прокрутки, а это означает, что люди, прокручивая страницу вниз, будут постоянно радоваться и удивляться. На это, поверьте, стоит потратить время.
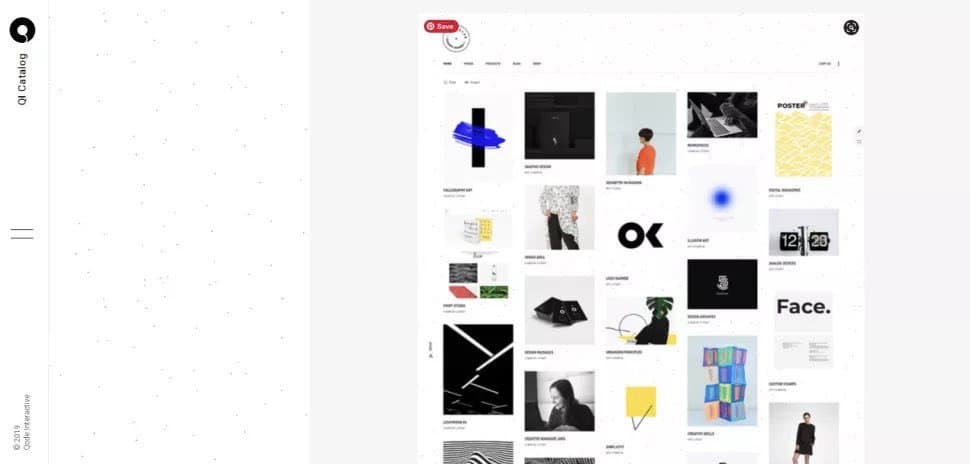
2. Интерактивный каталог Qode

Qode – это интерактивный каталог имеющий стилизованный текст снизу и навигационную систему, чтобы раскрыть изображение для каждого элемента. При нажатии на каталог отображается горизонтальная прокрутка с параллаксом, которая используется для демонстрации ряда тем WordPress. Это не самое новаторское использование параллаксной прокрутки в данном списке, но оно хорошо служит своей цели, а также используется разбрызгивание анимации.
3. Каналы

Отель Canals был спроектирован Маркусом Брауном и разработан Аристидом Бенуа. Сайт перенесет вас в 400-летнее путешествие по истории каналов Амстердама XVII века. Canals разработан для того, чтобы обеспечить опыт редакции, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
4. История Балбесов

Любому возрасту гарантирована любовь к подростковому приключенческому фильму 80-х, «The Goonies» («Балбесы»), и если это вы, то этот сайт наверняка вызовет у вас ностальгию. Созданная Джозефом Берри с помощью WebFlow, The Story of The Goonies сайт является данью уважения ретро-классике, в которой используется параллакс-прокрутка, чтобы вовлечь вас в историю, познакомить с персонажами и раскрыть режим о фильме.
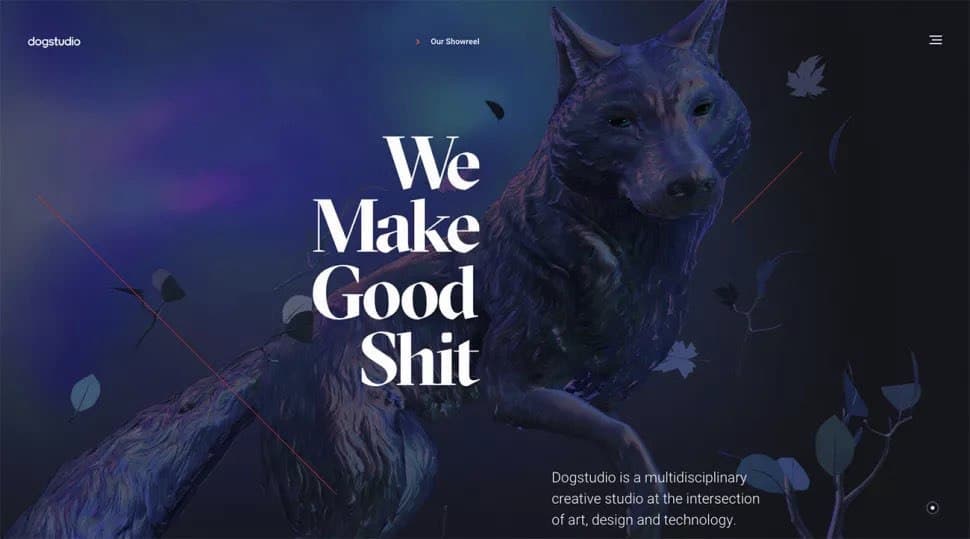
5. Собачья студия

Главной достопримечательностью сайта Dog Studio является красивая, анимированная, трехмерная собака в центре страницы, которая масштабируется и вращается по мере прокрутки страницы параллакса. Его освещение меняет цвет, когда вы наводите курсор на заголовки недавних проектов Dog Studio, и, возможно, вам больше всего понравится, когда он вращается перед частью копии страницы, скрывая часть текста.
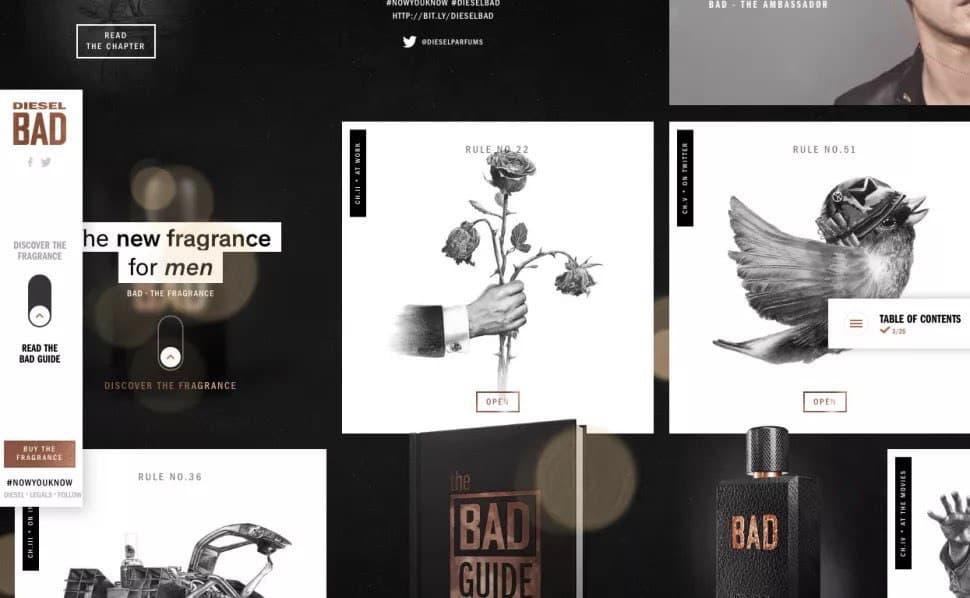
6. Дизель: BAD Guide

Париж создал этот впечатляющий веб-сайт с параллаксом (и связанную с ним кампанию в социальных сетях), чтобы сопровождать запуск аромата Diesel BAD. На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд». Пользователь может исследовать сайт, перетаскивая мышь по странице параллакса, которая выложена как доска изображений, по которой нужно щелкнуть. Есть советы по всему: от Tinder («Проведите вправо, вправо, вправо, вправо - разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
7. Firewatch

Один из самых красивых примеров прокрутки сайта с параллаксом, который мы видели – это веб-сайт игры Firewatch, в котором используются шесть движущихся слоев для создания ощущения глубины. Это здорово, потому что нет никакого перехвата прокрутки (что часто сопровождает эффект параллакса), и он используется только в верхней части страницы - остальная часть сайта остаётся прежней, поэтому вы сможете читать информацию. Если вы хотите увидеть, как это делается, CodePen является хорошей демонстрацией.
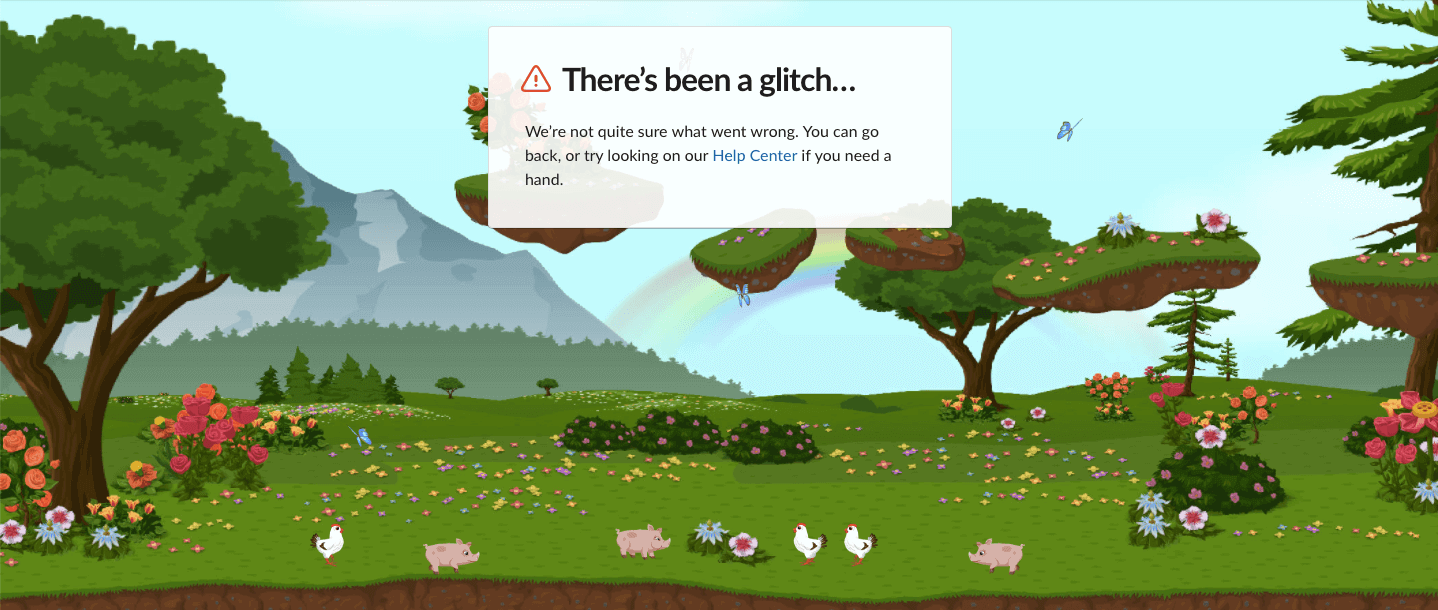
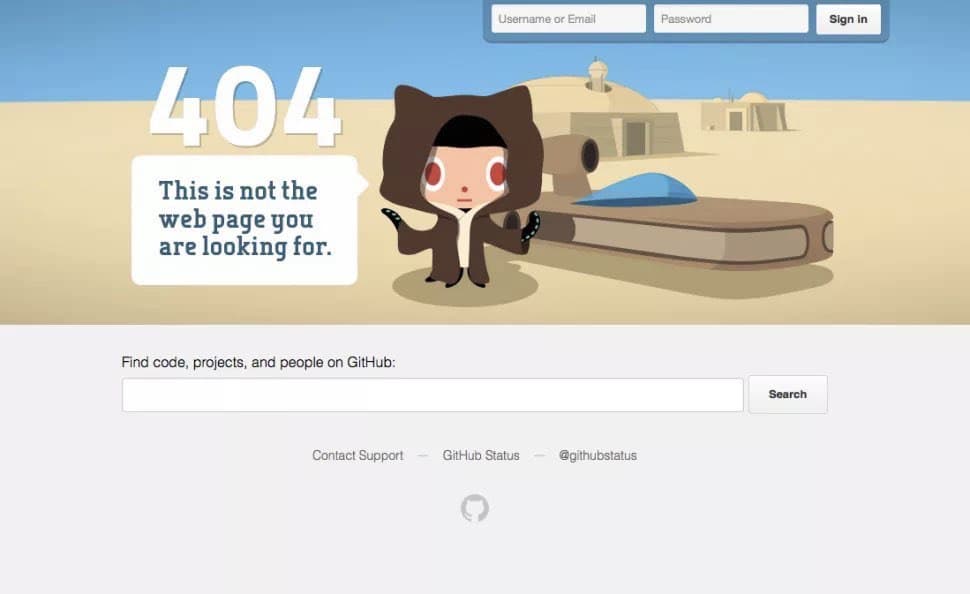
8. GitHub 404

Страница 404 GitHub не является строго параллаксной прокруткой, поскольку эффект происходит при покачивании мыши, а не при прокрутке, но это действительно забавная страница, которая использует слои для добавления глубины. В отличие от «правильного» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее ощущение потустороннего.
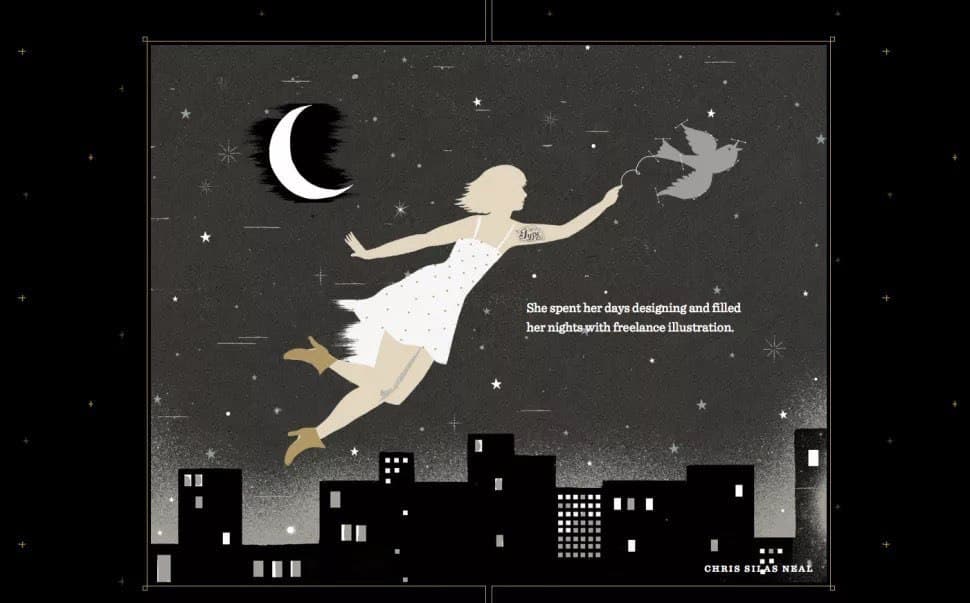
9. Джесс и Расс

Неудивительно, что свадебный веб-сайт пары дизайнеров Расс Машмайер и Джессики Хиш вызывает красоту. На сайте представлена их романтическая история с использованием параллаксной прокрутки для придания глубины иллюстрациям. Они поженились в 2012 году, но сайт все еще стоит посмотреть.
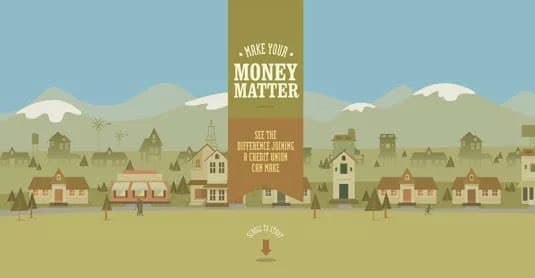
10. Сделайте ваши деньги значимыми

Финансы и деньги - далеко не самые интересные предметы. Но цифровое агентство из Нью-Йорка Firstborn поддерживает этот веб-сайт с динамической параллакс-скроллингом Make Your Money Matter для кредитного союза государственных служб. С целью ознакомления общественности с преимуществами вступления в кредитный союз, а не использования банка, этот блестящий сайт включает в себя все, от того, как работает кредитный союз, до того, где его найти и как подать заявку, а также калькулятор, показывающий сколько банки получают от вкладов клиентов.
11. Мэдвелл

Агентство дизайна и разработки Madwell из Нью-Йорка демонстрирует свое портфолио с помощью ряда эффектов параллаксной прокрутки для создания заметного трехмерного стиля, который добавляет огромную глубину.
Вам также может понравиться

Самые распространенные ошибки стартапов
Запуск собственного бизнеса может быть одновременно полезным и сложным делом. Однако путь к успеху определенно нелегкий. Есть множество разных препятствий, которые всегда будут на вашем пути.
07.01.2019

Цвет и типографика в маркетинге
Как правильно использовать цвет и типографику в маркетинге.
10.12.2020

7 известных логотипов, которые прошли испытание на силуэт
Бренды, овладевшие искусством запоминающейся простоты
23.12.2020

4 креативных дизайн тренда для маркетологов в 2018 году
Один из самых крупных фотобанков мира Shutterstock опубликовал отчет о творческих тенденциях 2018 года, о которых должен знать каждый маркетолог.
07.01.2019