
За последний год в мир IT и веб-дизайна пришли новые тенденции, которые помогают людям лучше ориентироваться на сайтах. Некоторые идеи могут быть полезны и для твоего следующего проекта.
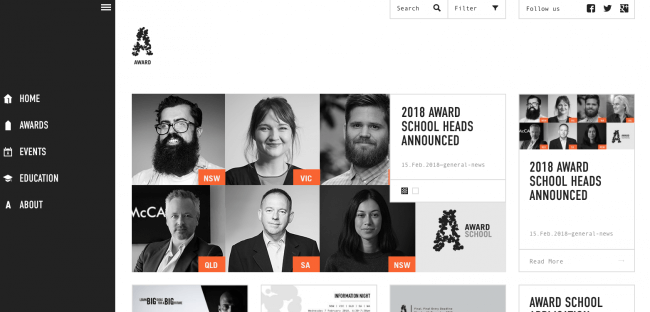
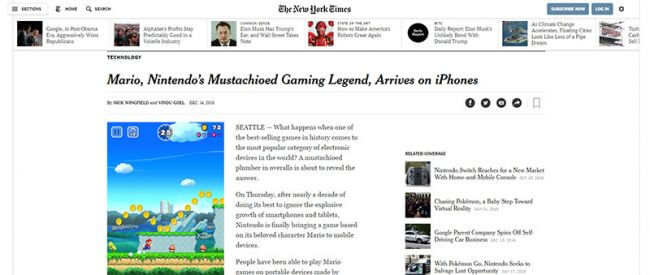
1. Закрепленное меню навигации

Фиксация навигационного меню в статичном виде позволяет перемещаться по сайту в тех случаях, когда пользователь прокручивает страницу вниз для изучения контента. Это стало проще благодаря плагинам CSS и jQuery, и во многих темах закрепленая панель установлена по умолчанию.
Если ваш сайт содержит большое количество элементов навигации, меню рекомендуется закрепить. Это хороший способ удерживать посетителей на сайте дольше и увеличивать количество просмотров страниц.
Однако убедитесь, что navbar не занимает слишком много места. Он не должен быть настолько большим, чтобы блокировать основные части содержимого страницы.
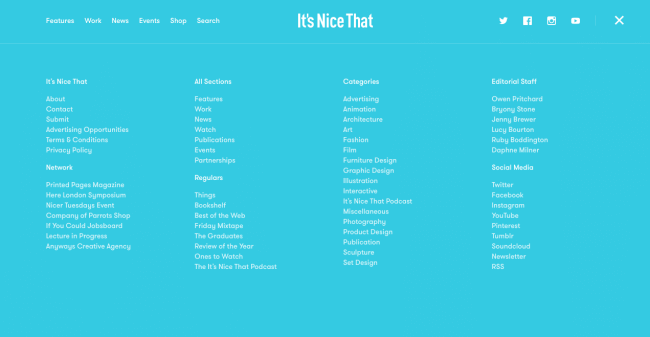
2. Мега-меню

Такой вид навигации стал популярным с увеличением журнальных блогов. Мега-меню отличаются от обычных выпадающих списков, и вместо того, чтобы открываться вниз по вертикали, оно расширяется поперек, открывая несколько столбцов контента.
Этот метод работает хорошо, если использовать его разумно, и он не подходит для всех сайтов. Используйте, если у вас достаточно контента.
Обратная сторона такого вида навигации – она не работает на мобильных устройствах. Многие люди по-прежнему просматривают блоги на настольных компьютерах и ноутбуках, поэтому у мега-меню есть большая аудитория.
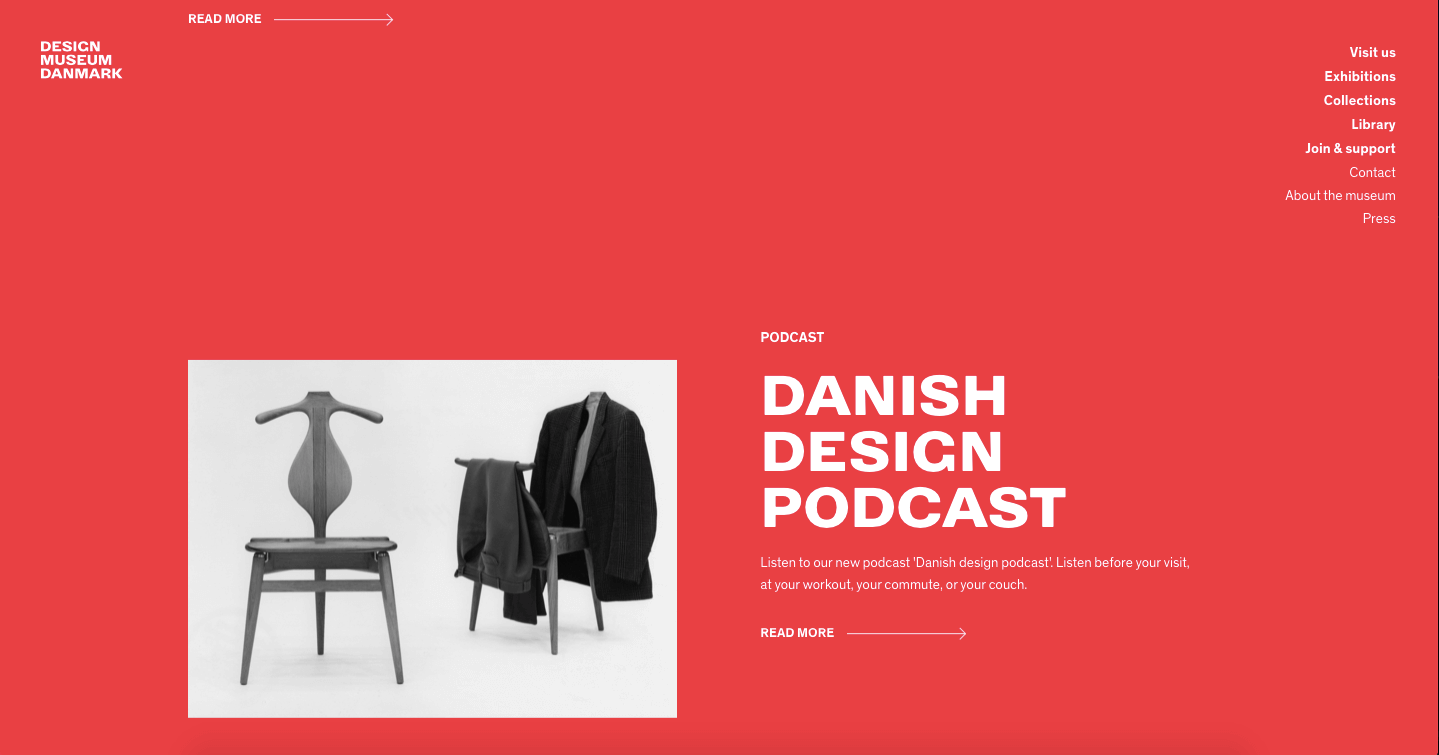
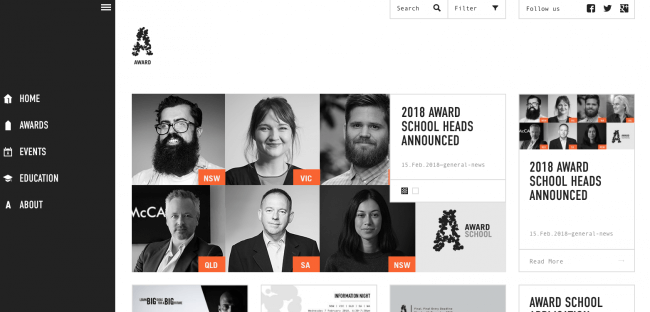
3. Вертикальная навигация

Этот тренд работает действительно хорошо. Вертикальная навигация особенно популярна в креативных агентствах, которые выступают за традиционный веб-дизайн.
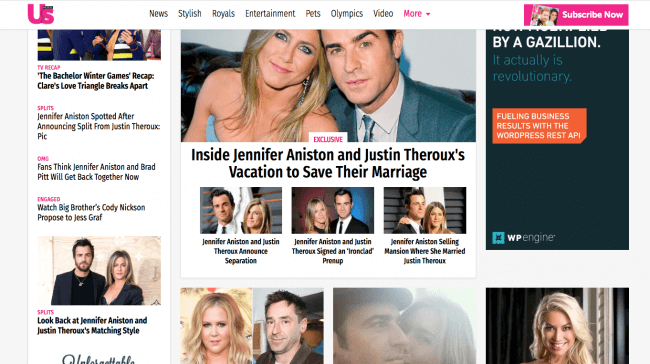
4. Карусели

Тенденция становится все более популярной в блогах и крупных новостных сайтах. На многих из них публикуются десятки и сотни новых статей каждый день. Добавление простой карусели в начале страницы дает посетителям возможность ознакомиться с последними статьями.
Если вы разрабатываете блог с большим объемом контента, карусели могут творить чудеса. Посетители могут моментально узнавать о последних историях, что увеличит среднее время проведения на сайте, поощряя их читать более одной истории за посещение.
5. Точечная навигация

Рост одностраничных веб-сайтов вызвал множество новых тенденций. Одна из них — точечная навигация. Это серия круглых значков, расположенных в левой или правой части экрана. Каждая из этих точек представляет собой другой раздел сайта.
Вам также может понравиться

11 потрясающих сайтов с параллакс-скроллингом
Лучшие примеры сайтов с реализацией параллакс-скроллинга
30.11.2020

5 требований для создания успешных веб-сайтов
Веб-сайт – это лицо и главный представитель вашей компании в интернет-среде. Каким требованиям он должен отвечать и почему это действительно важно?
07.01.2019

Минималистичный дизайн сайта: 8 красивых примеров
Этот дизайн доказывает, что меньше может быть лучше.
25.12.2020

5 трендов портфолио 2019 года
Посмотрите на 5 основных тенденций портфолио - возможно, вы захотите использовать это у себя на сайте.
29.07.2019